「ハロウィンフォトを撮りたかったけど、撮れなかった…!」「仮装はしたけどブースとかで写真は撮ってない…」という方、必見です!
なんでもない普段の写真でも、ハロウィンイラストを入れたらハロウィンっぽさが出ます。
ハロウィンイラストのテンプレートを無料で配布しているので、気になる方はぜひチェックしてみてくださいね。
 たり
たりプリクラをデコるようなイメージで作ってみました!
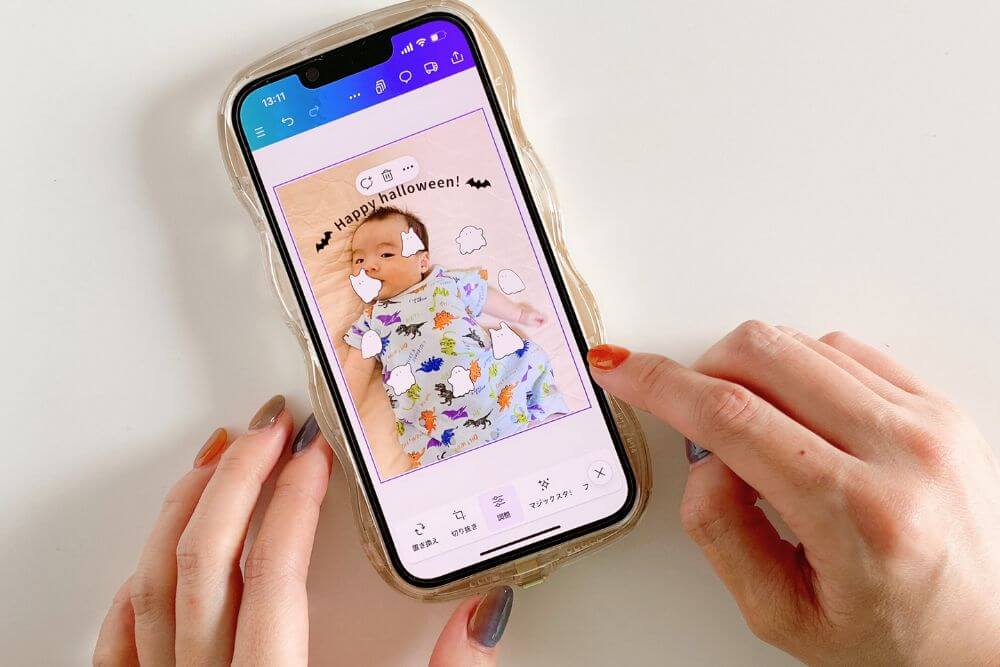
出来上がりはこんな感じ






元の写真は背景がなく寂しい印象でしたが、イラストを入れることで楽しげなハロウィンの写真になりました!




特に2枚目は夏休みの写真なので、まったくハロウィン関係ないですが、イラストを入れるとそれっぽくないですか?(笑)
配布テンプレートの説明



配布するのは、
- イラストテンプレート:4種
- 見本:4ページ
- 素材まとめ:1ページ
です。
また、サイズは4種類作ってみました。
- A4サイズ
- L判サイズ(写真用)
- Instagramのストーリーサイズ
- Instagramの投稿サイズ(縦長)




用途や画像サイズによってサイズを選んでね!
作り方
以下、作りたいサイズの「テンプレートはこちら」を押して、Canvaのテンプレートを開いてください。
- A4サイズ:テンプレートはこちら
- L判サイズ :テンプレートはこちら
- Instagramストーリーサイズ :テンプレートはこちら
- Instagram投稿サイズ(縦長):テンプレートはこちら
開いたら、「新しいデザインにテンプレートを使用」をクリックします。



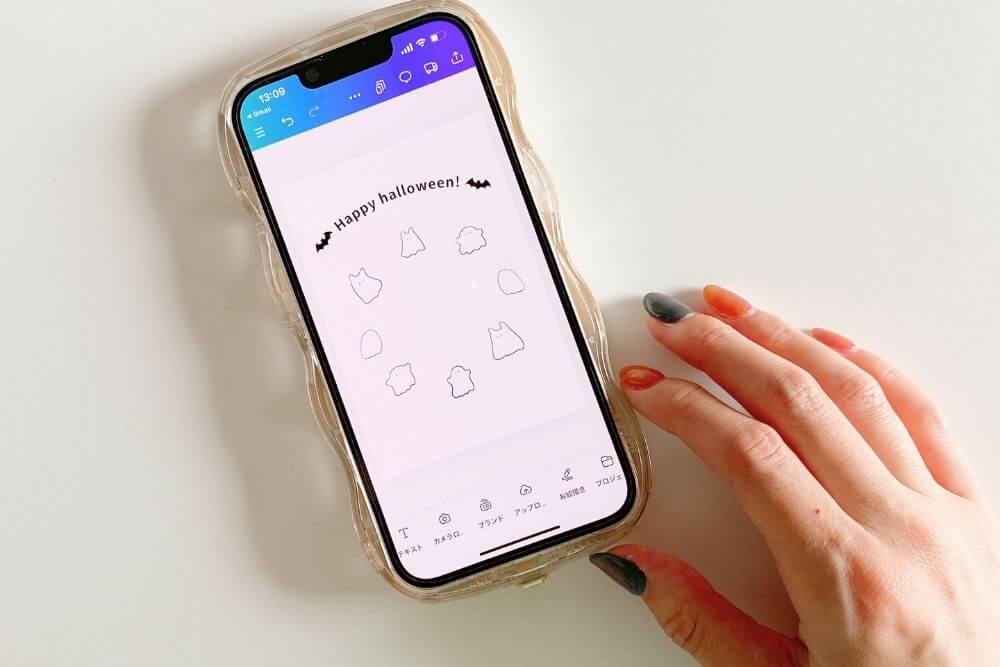
携帯で見ている方は、Canvaのアプリ画面に切り替わります。



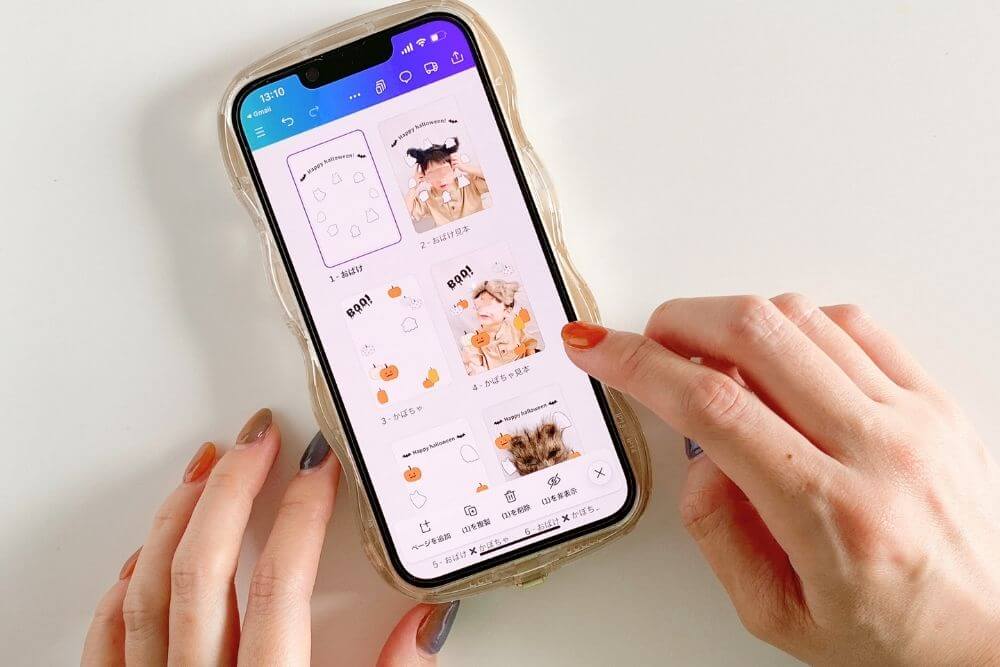
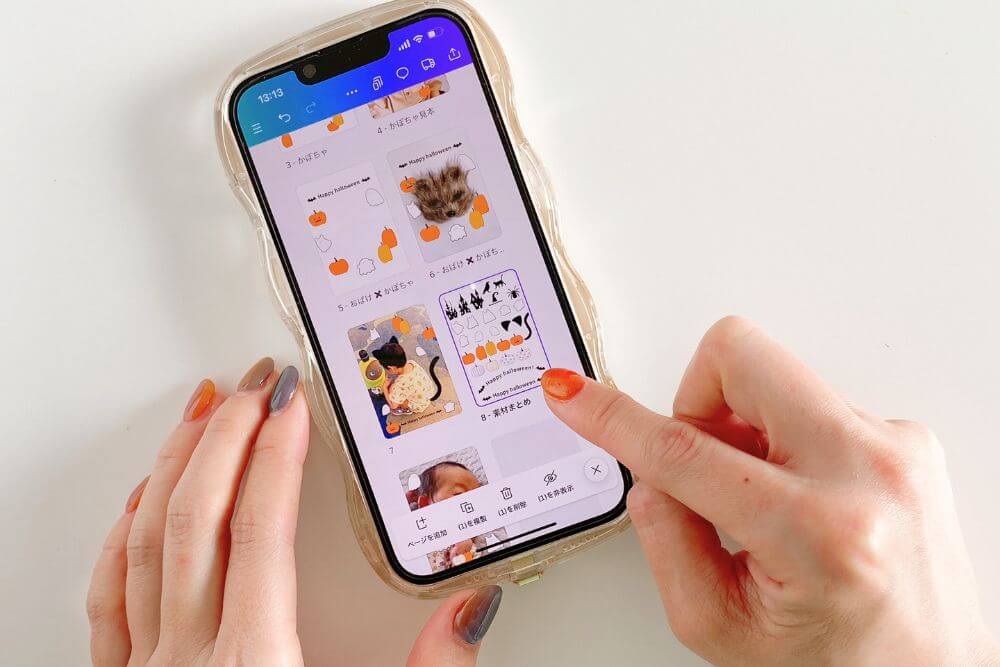
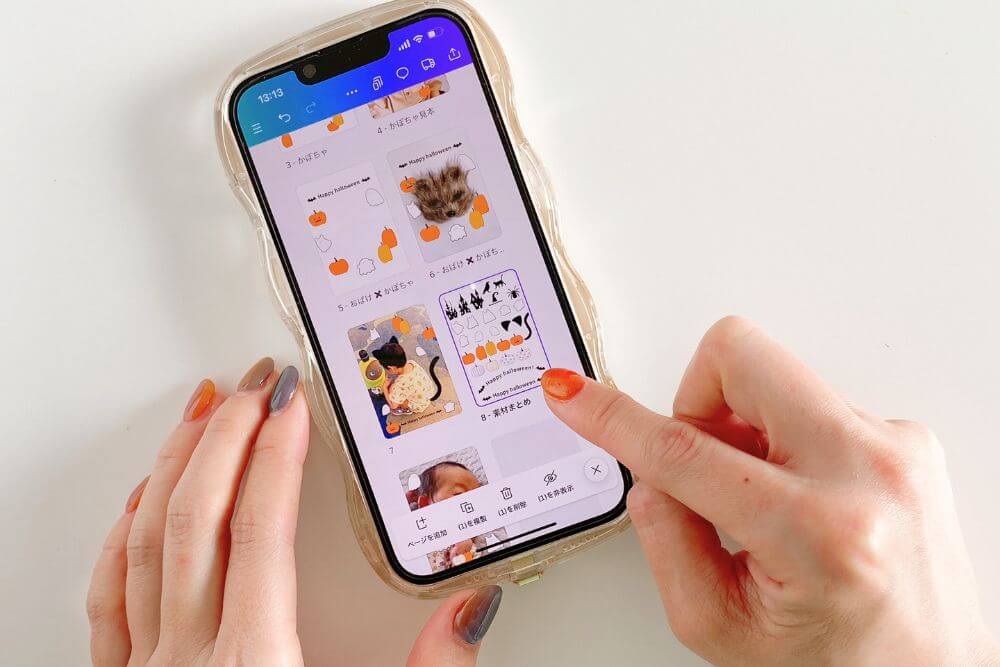
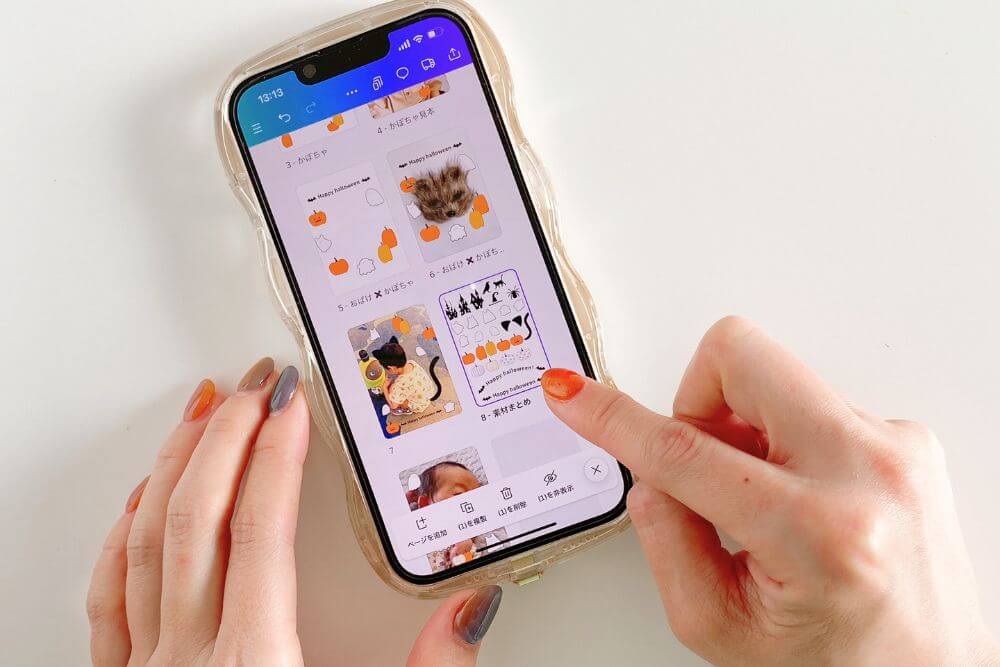
↑この画面に切り替わります。



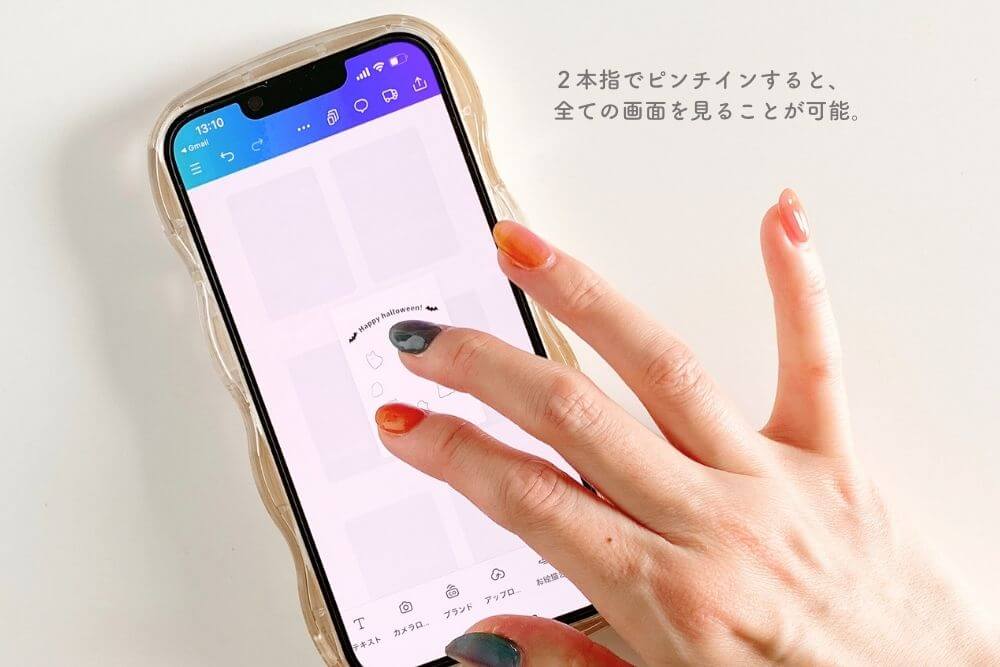
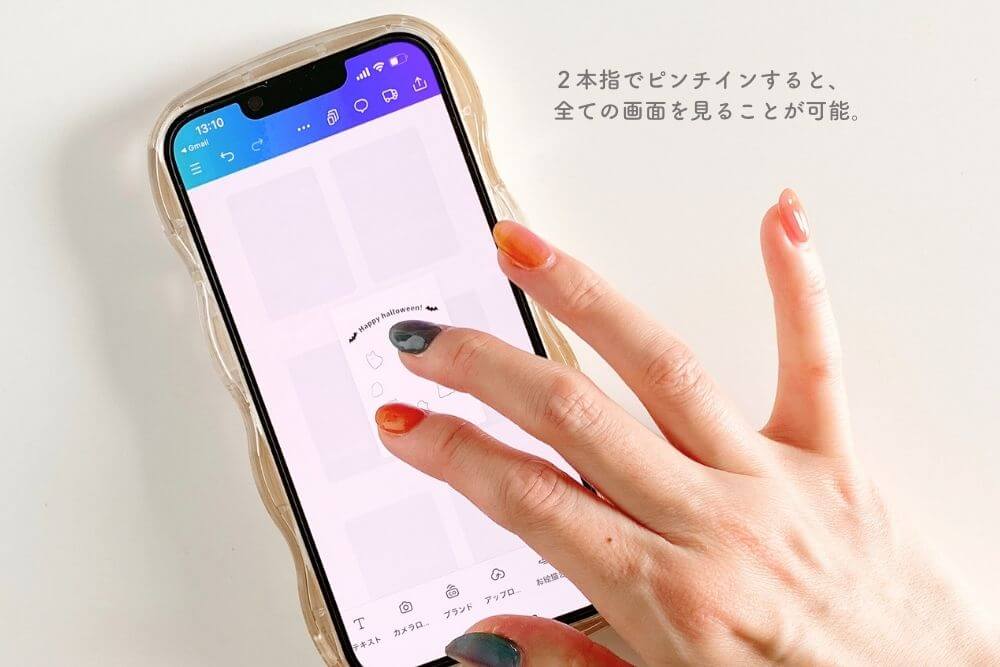
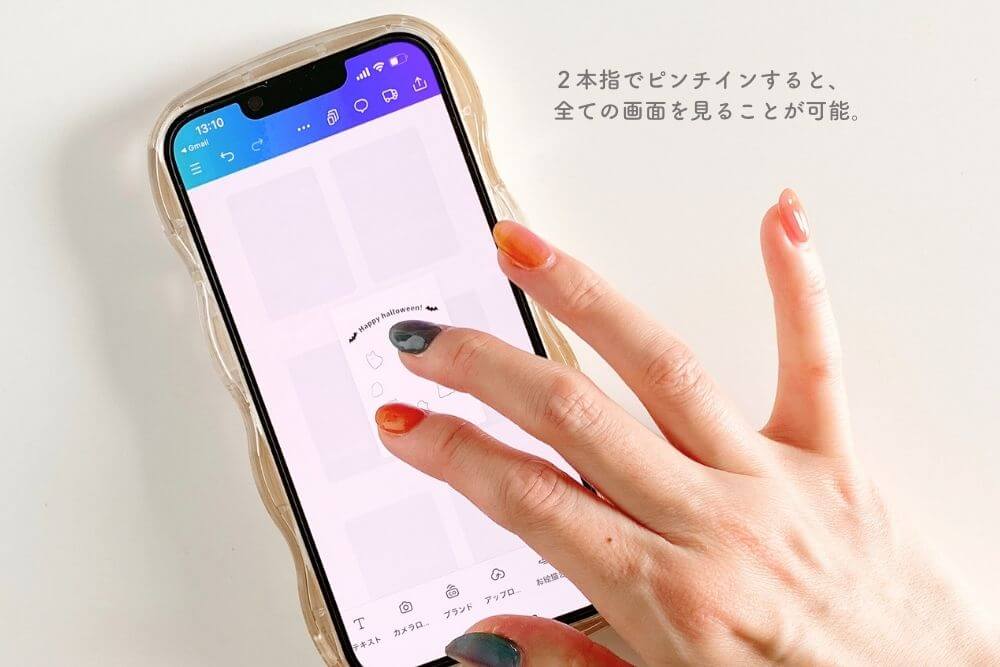
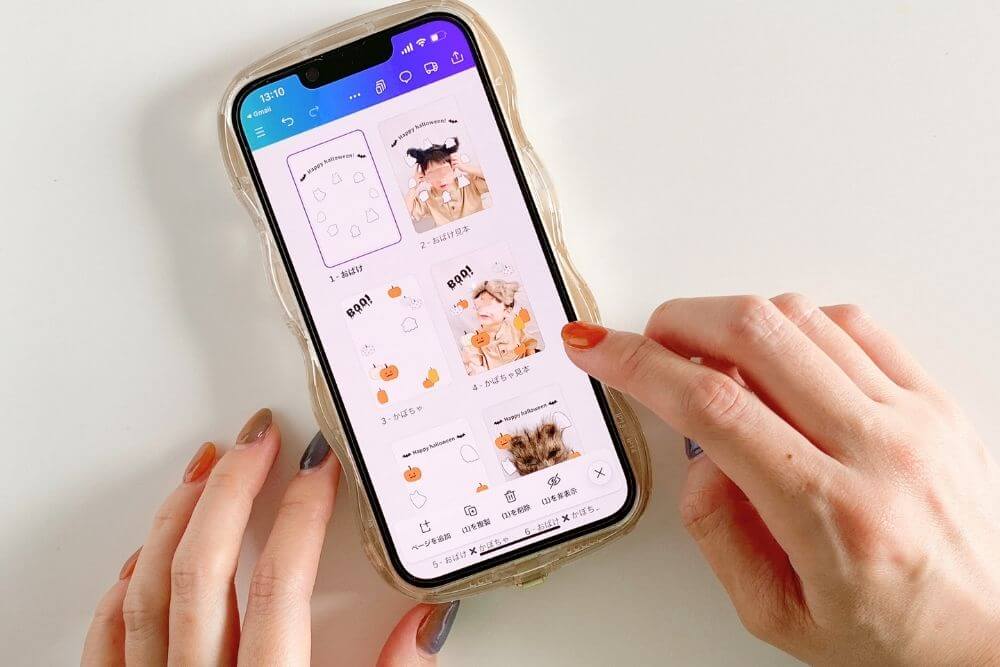
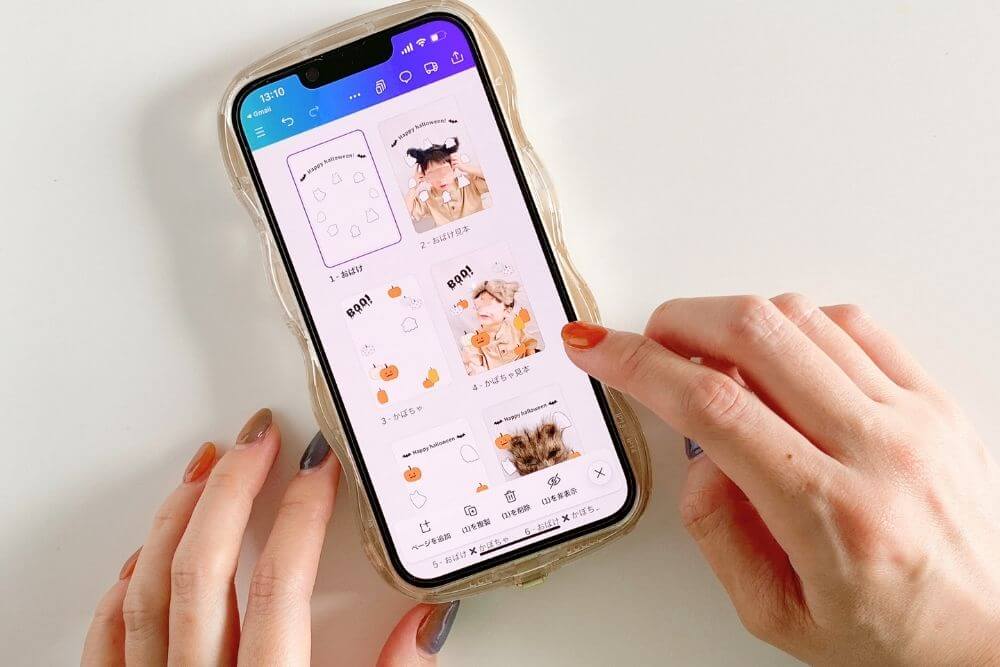
2本指でピンチイン(もしくは上部の「…」を押して「すべてのページを表示」を押す)すると全画面を見ることができます。






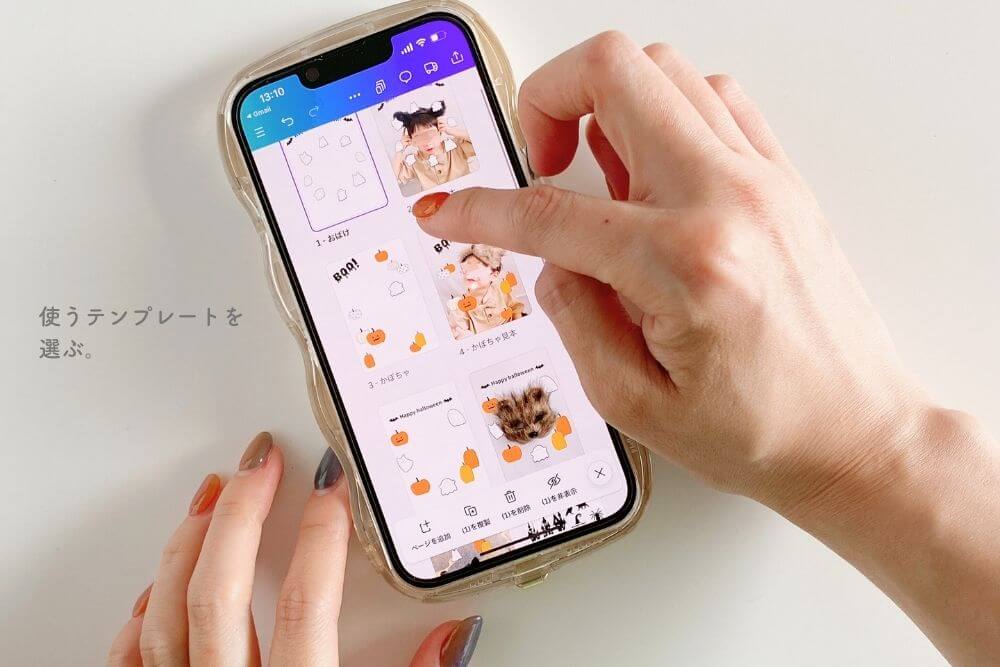
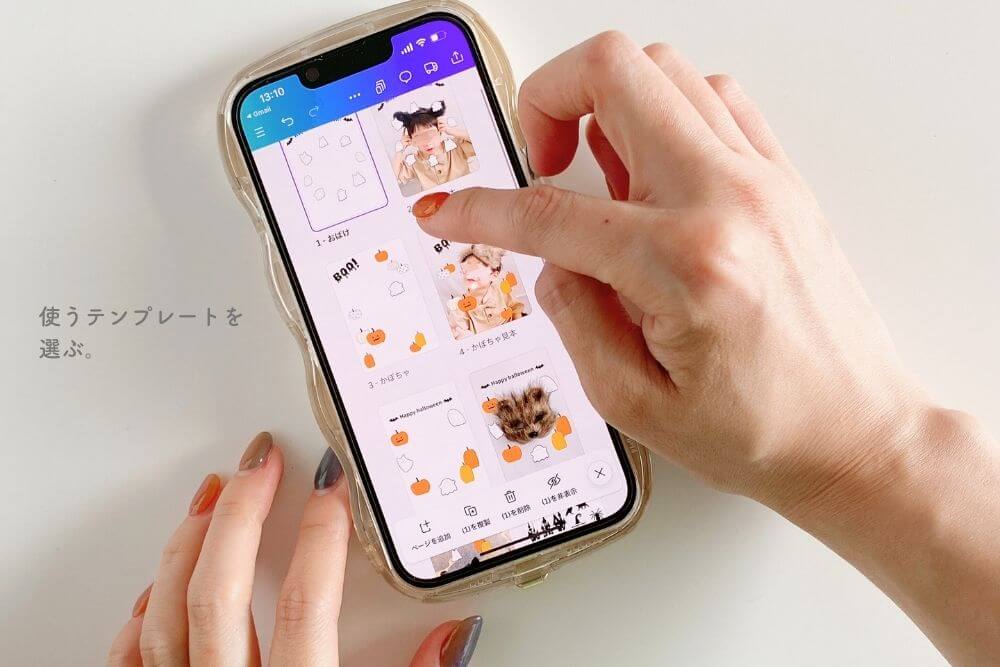
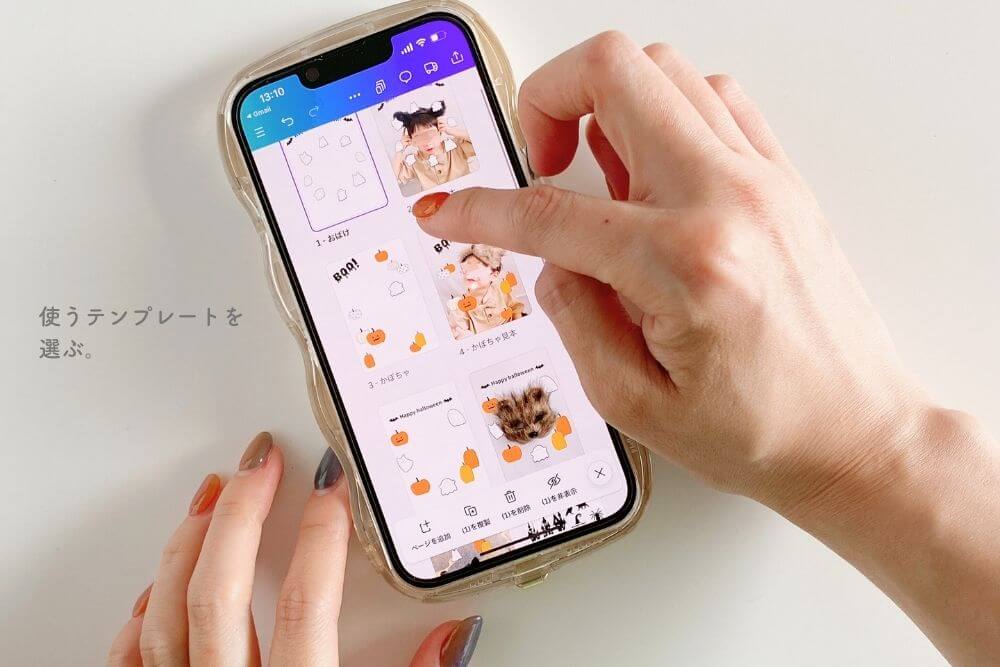
4つのイラストテンプレートから、使いたいものを選びます。




あらかじめ画像が入っているものは見本(例)なので、画像が入っていない「イラストのみのページ」から選択してください。



テンプレートが決まったら、画像を追加します。
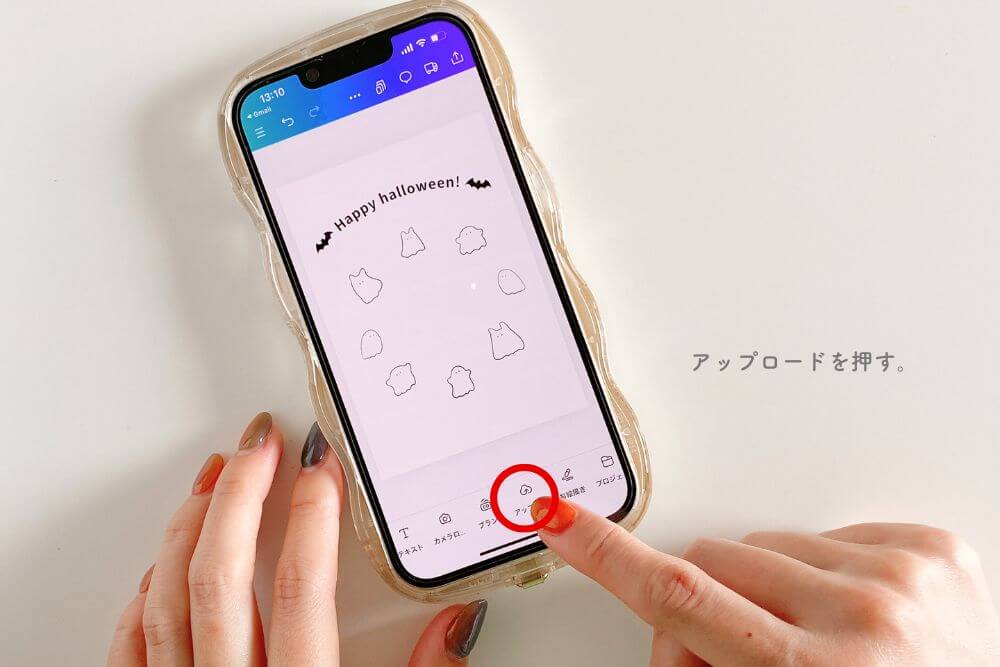
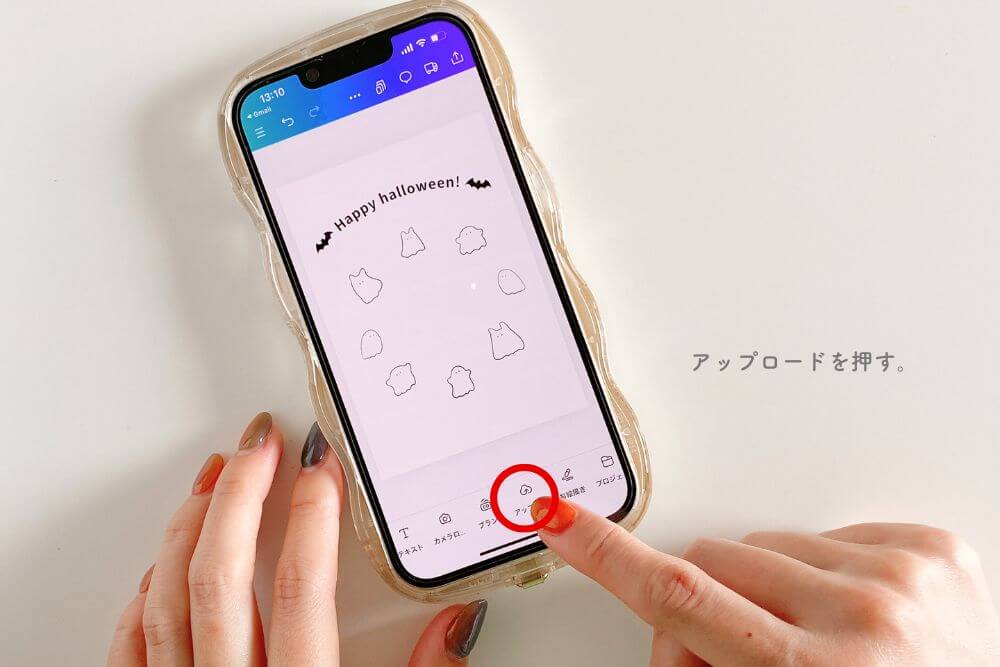
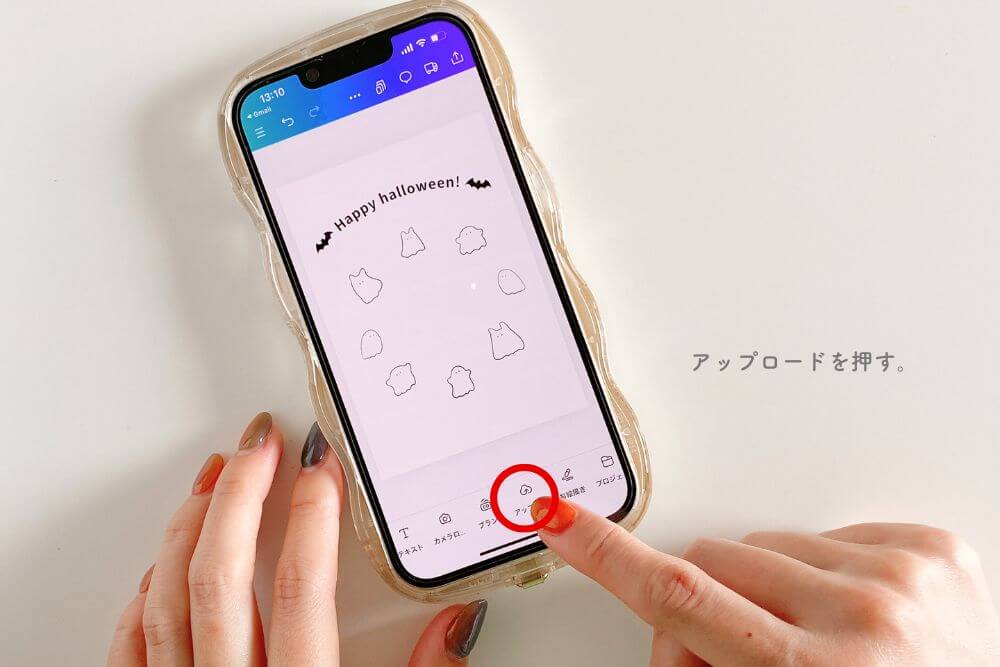
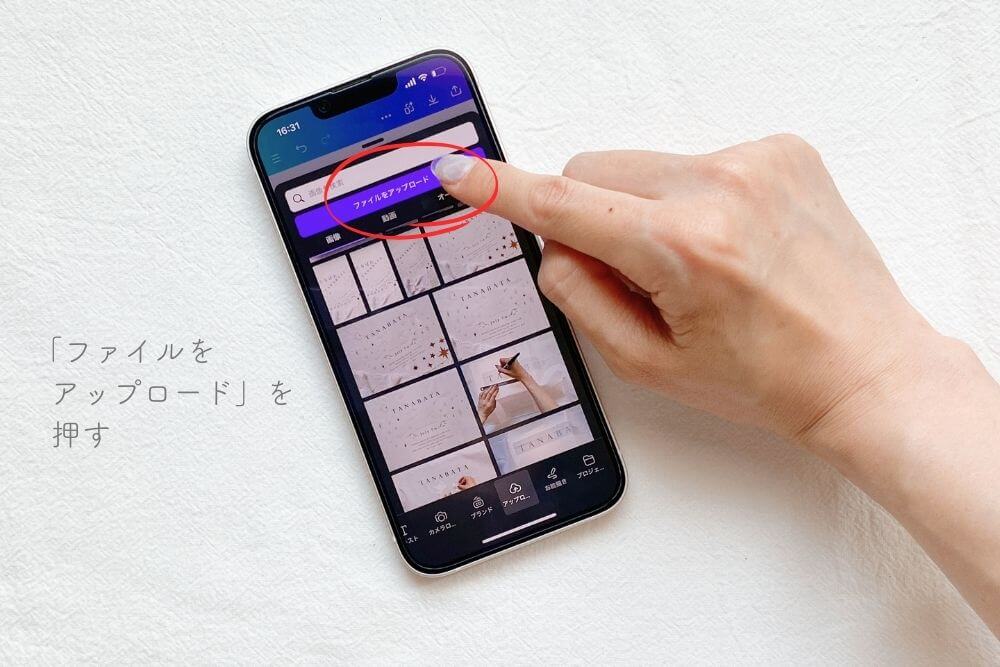
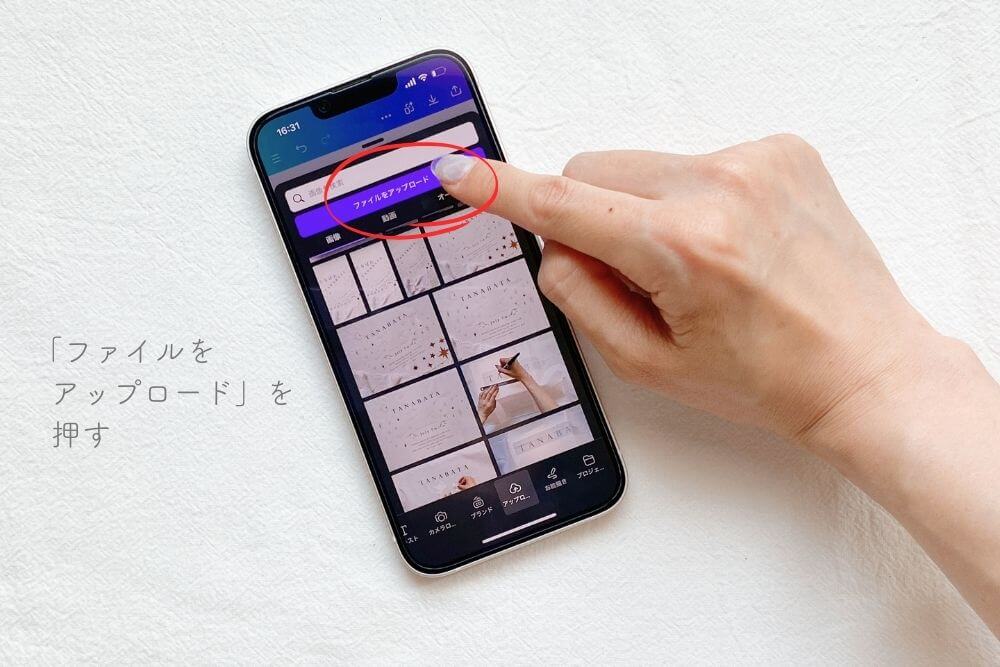
下の段にあるアップロードボタンを押してください。



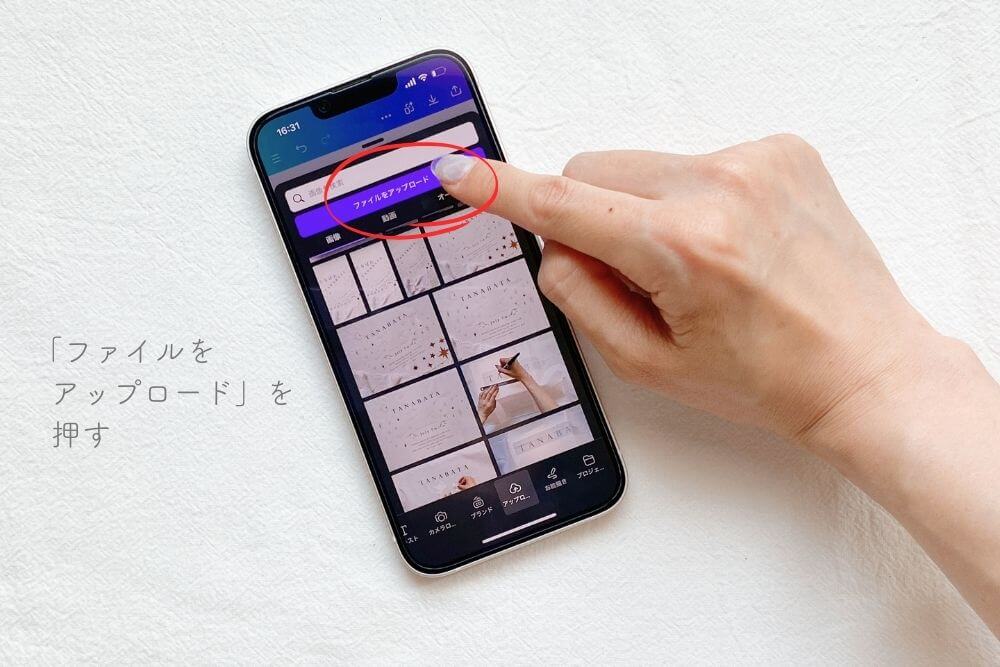
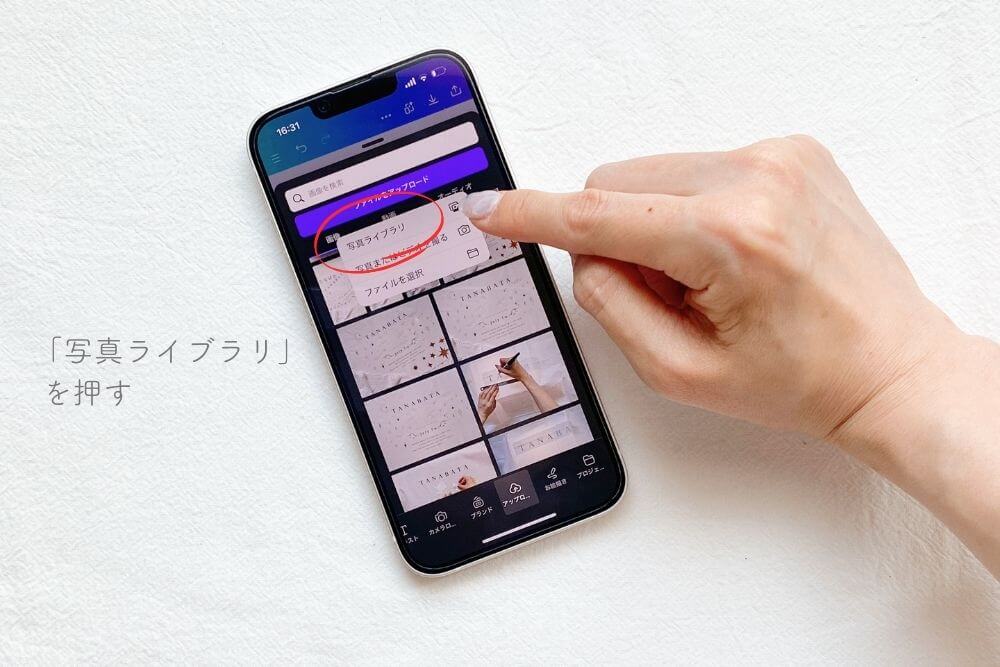
紫のボタンの「ファイルをアップロード」を押します。



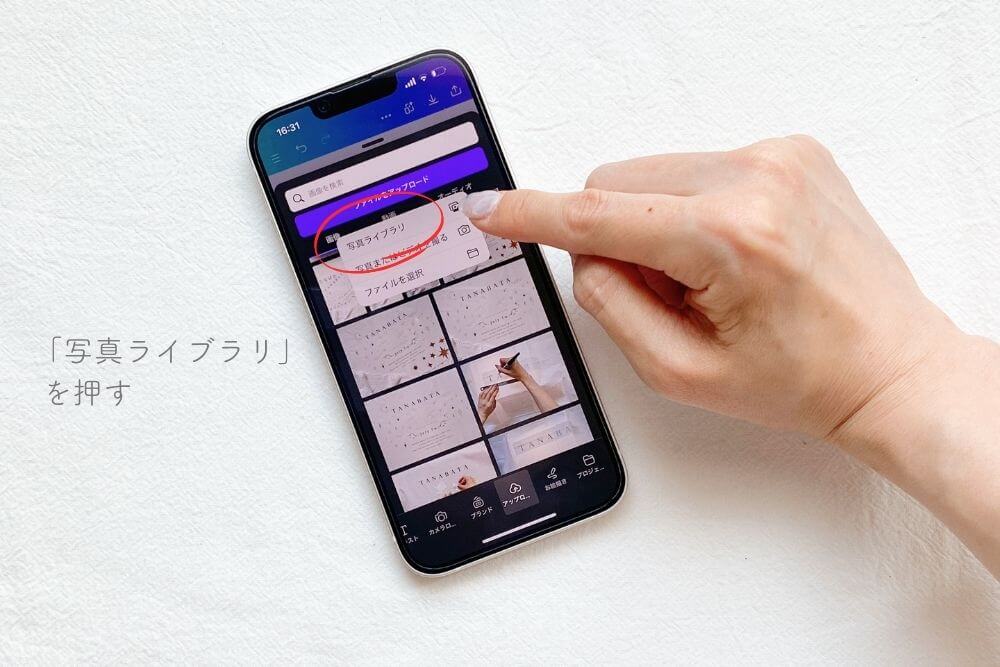
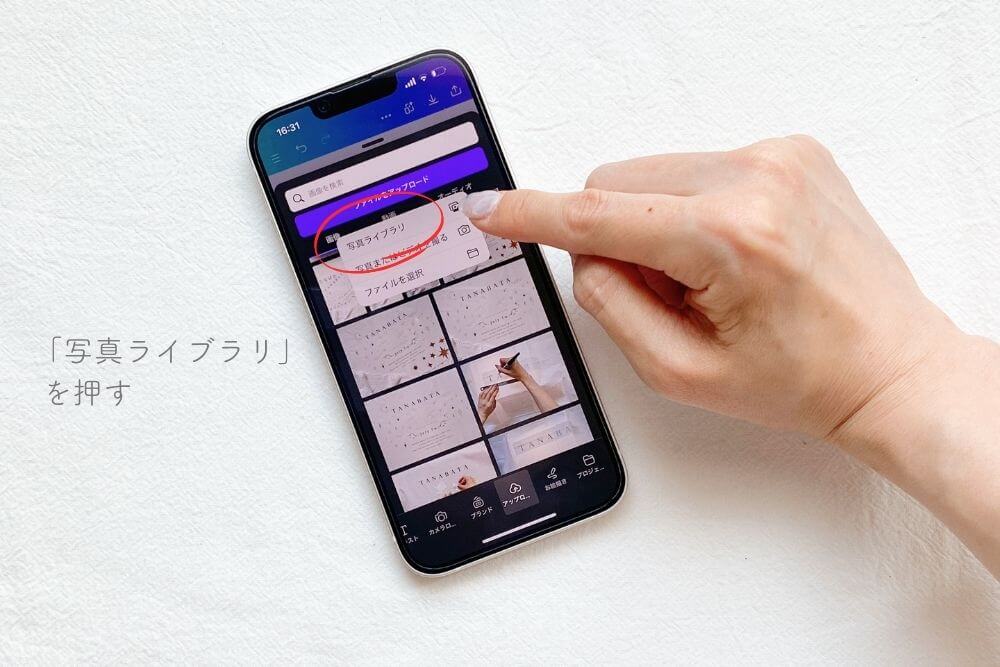
「写真ライブラリ」を押して、カメラロールから好きな画像をアップロードします。
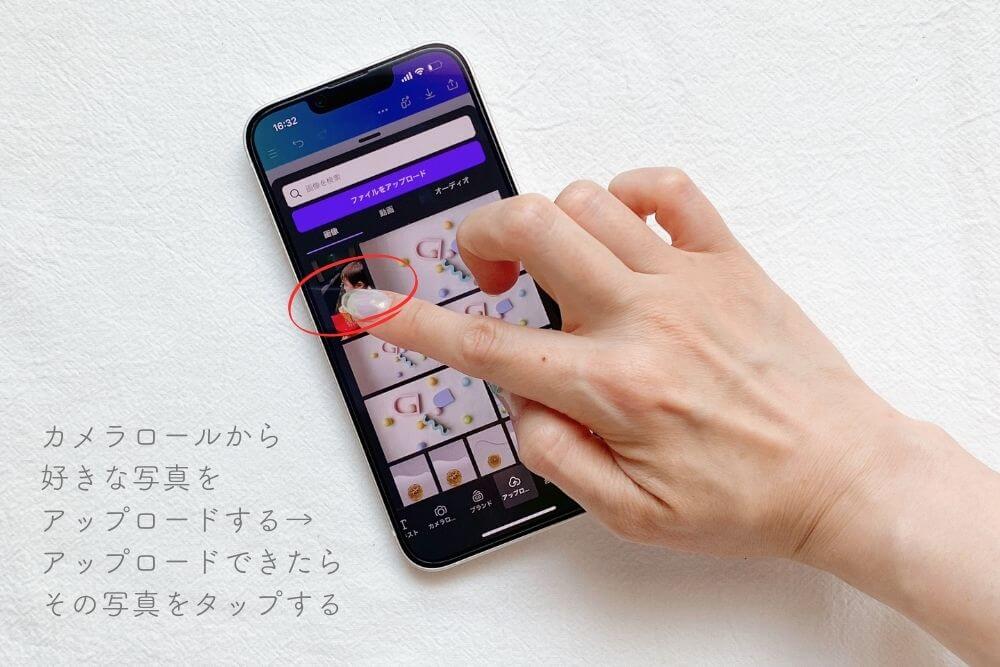
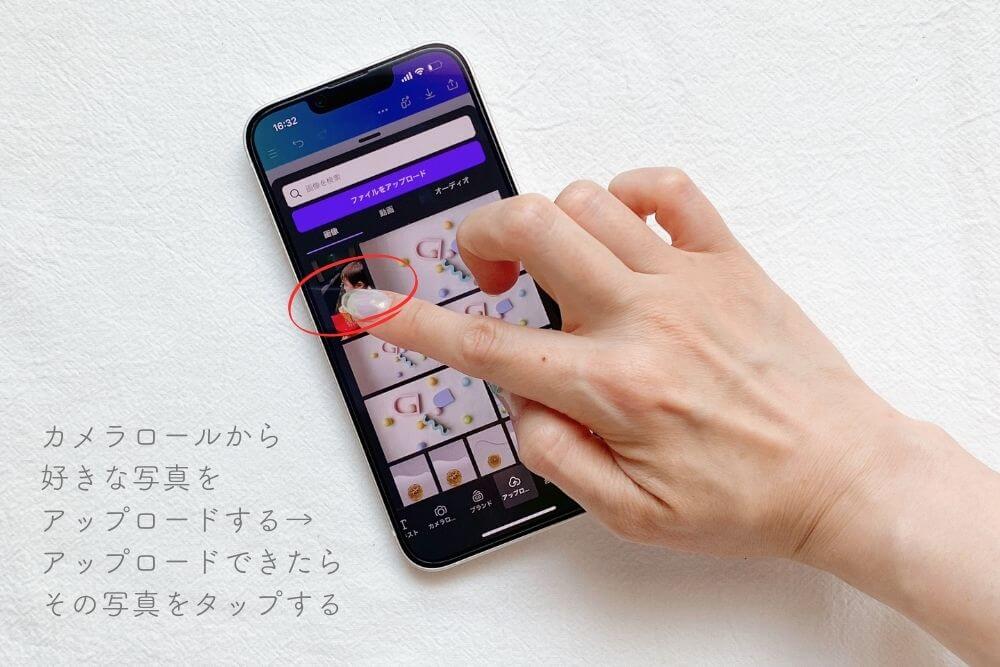
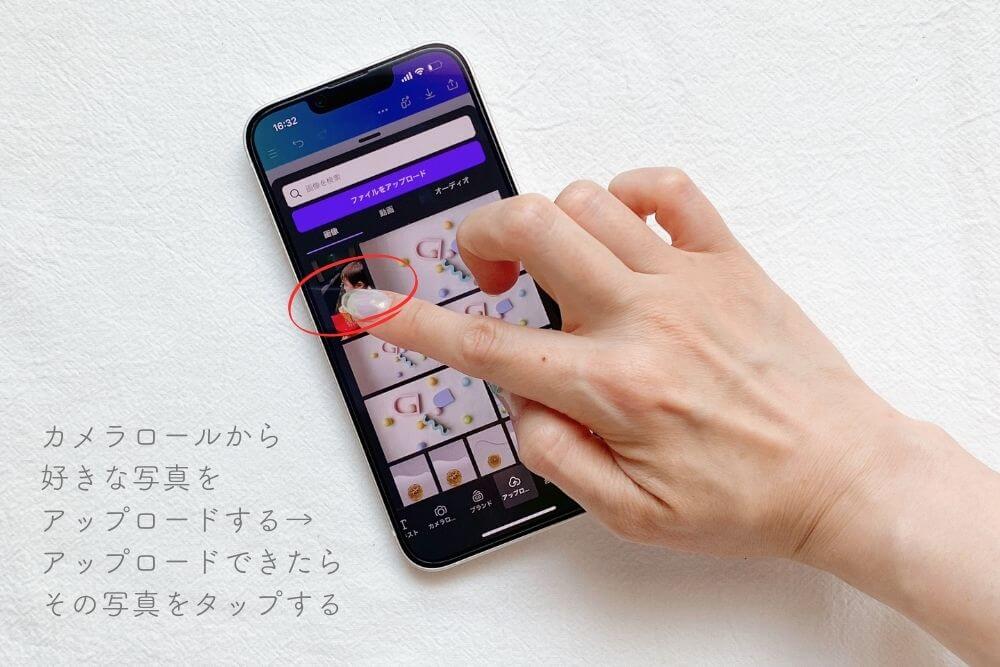
複数枚を同時にアップロードすることが可能です。



写真がアップロードできたら、写真の1枚をタップします。
すると編集画面に移り、写真が編集できるようになります。



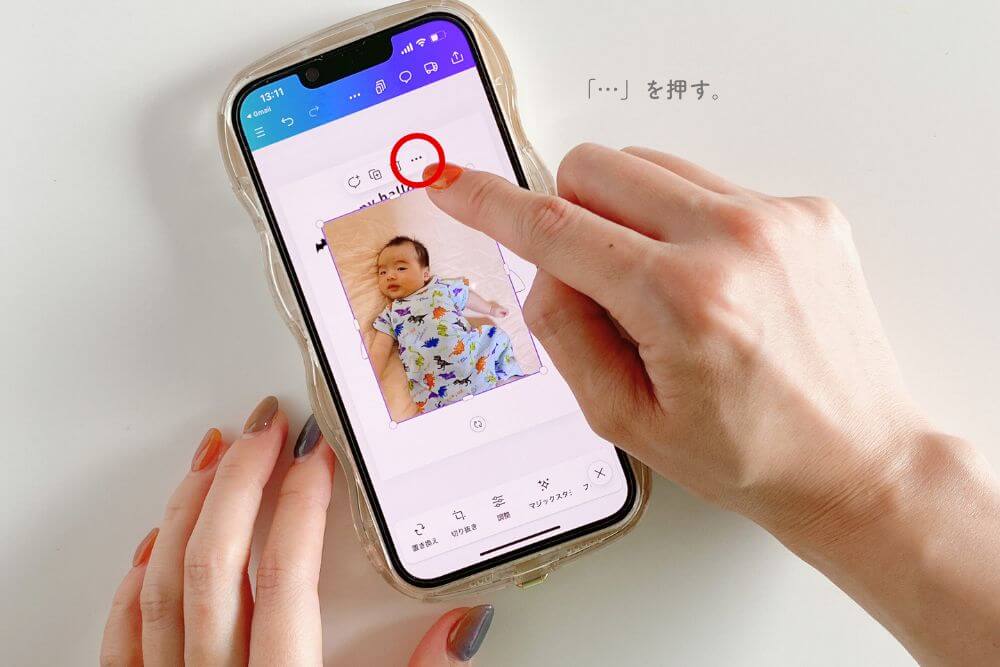
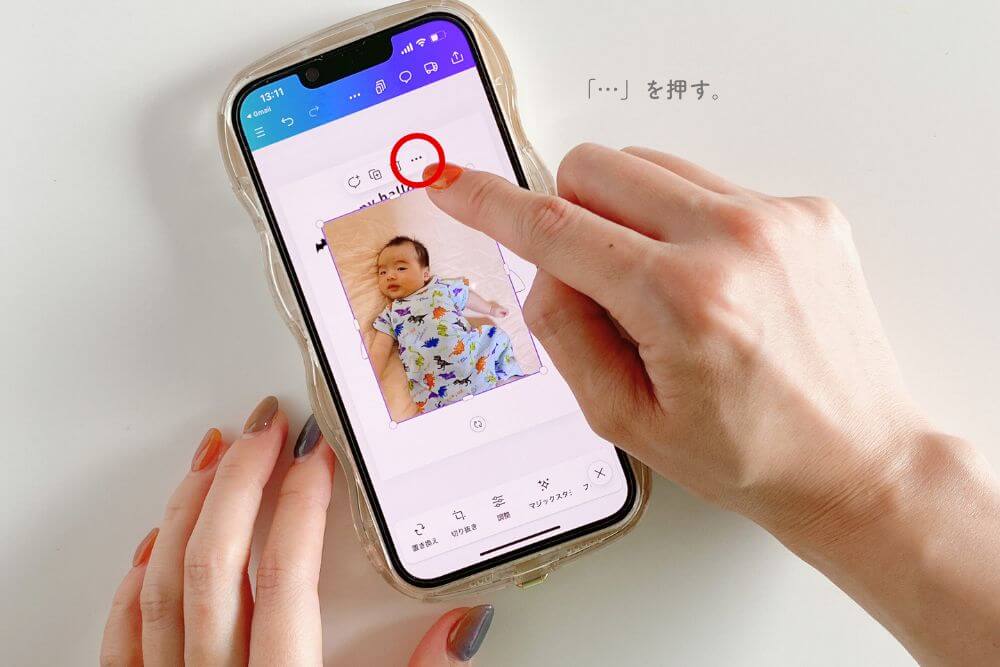
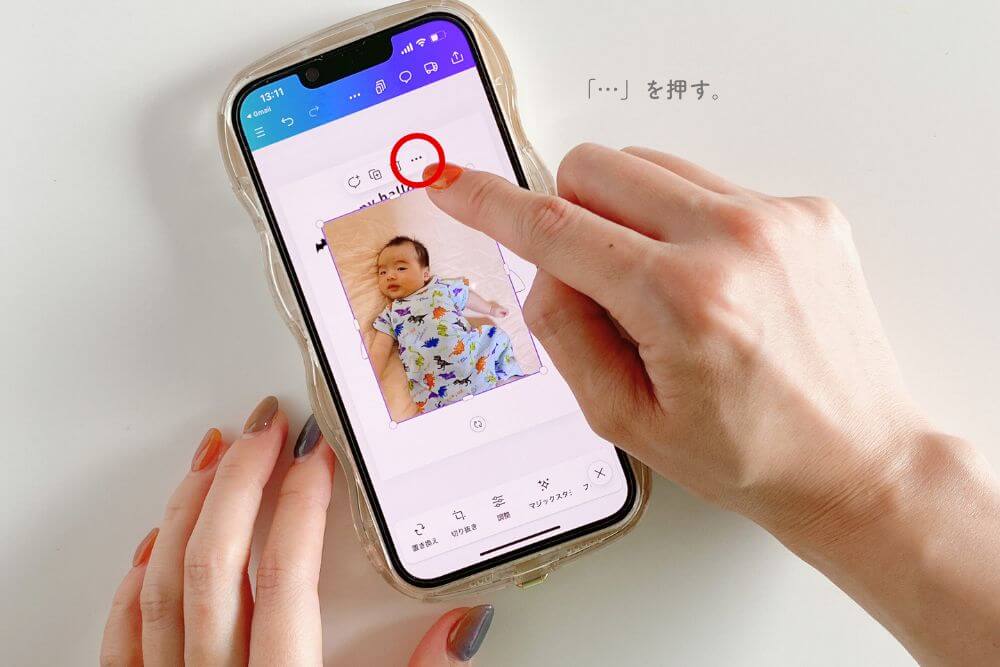
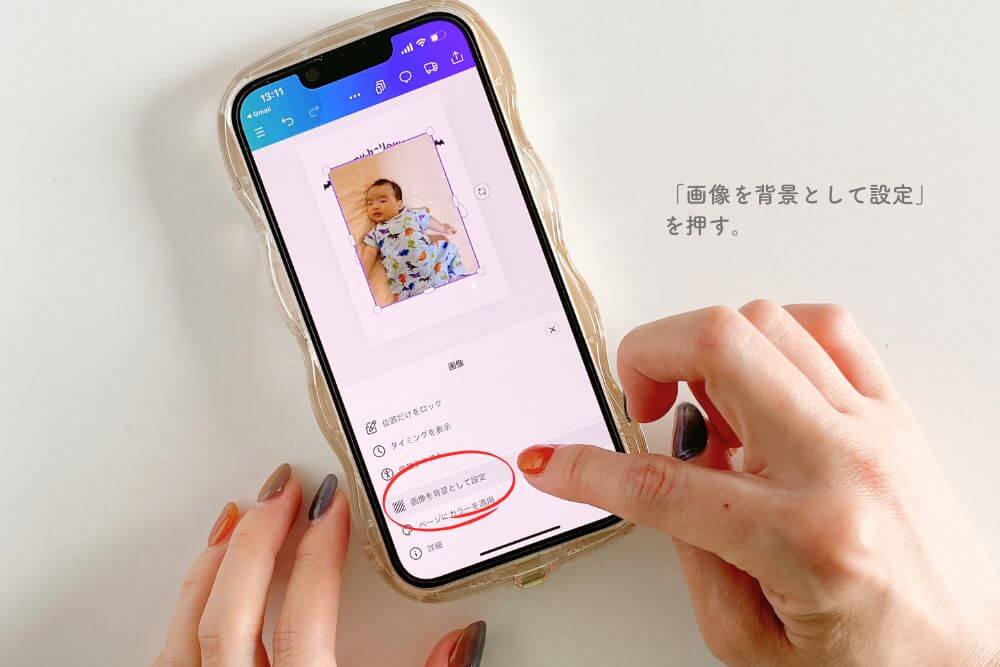
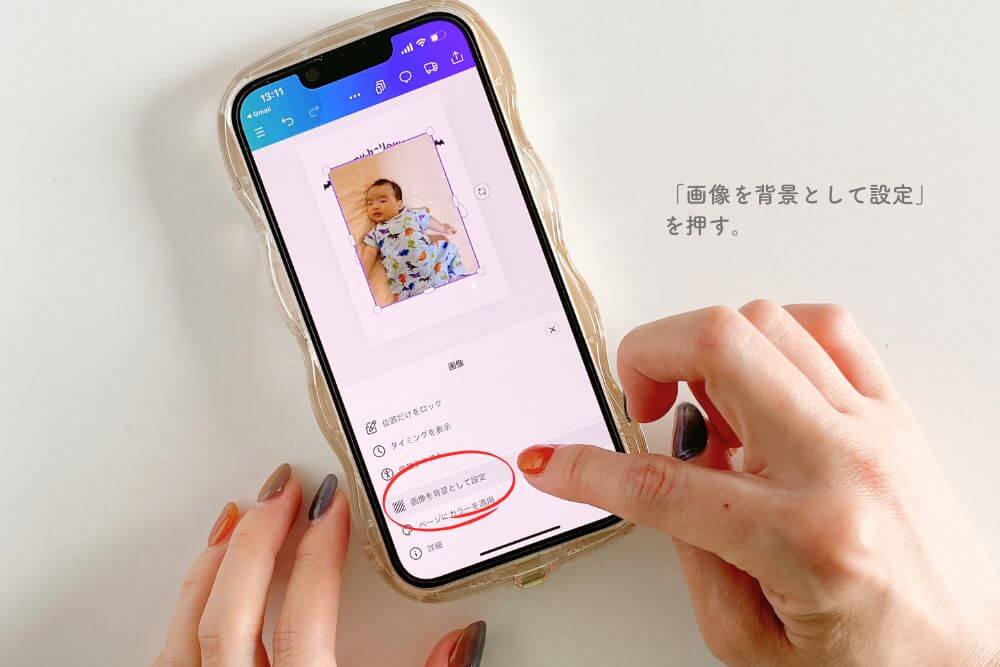
画像がテンプレートの上に追加されたら、「…」を押します。



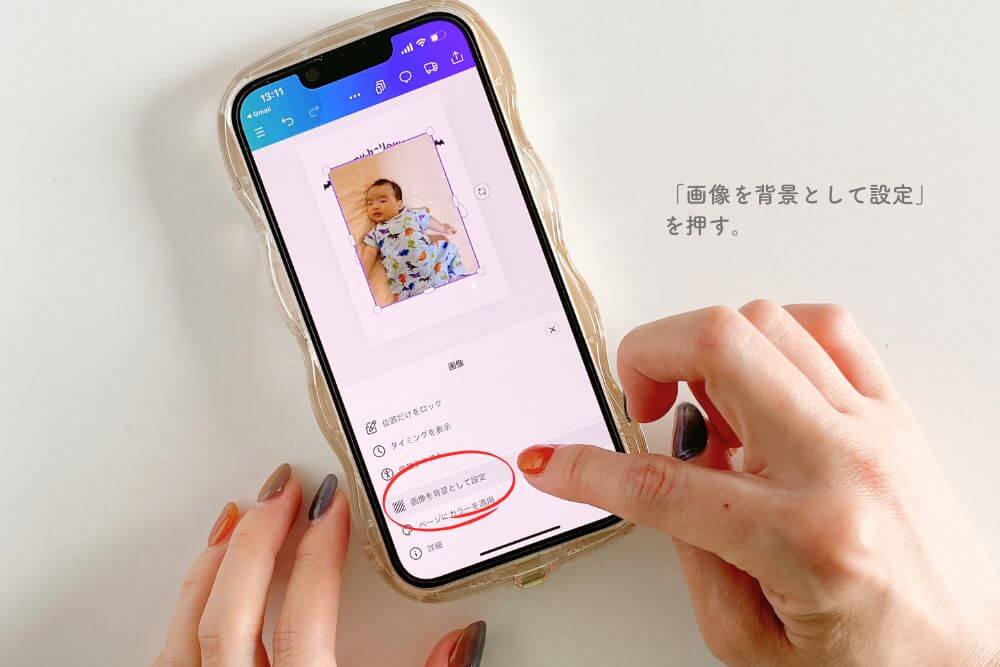
「画像を背景として設定」を押してください。



すると、画像が背景に設定されてサイズも調整されます。
画像を拡大したり、移動したりしたい場合は、画像をダブルタップすると編集可能です。
画像が暗い場合は、「調整」ボタンから明るさやコントラストの編集をしてください。



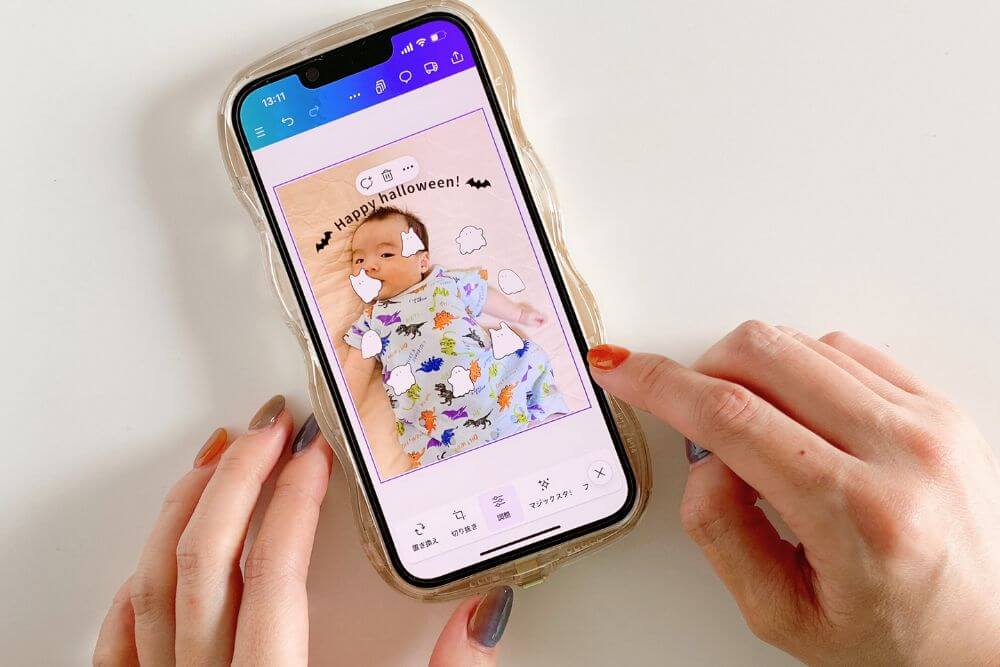
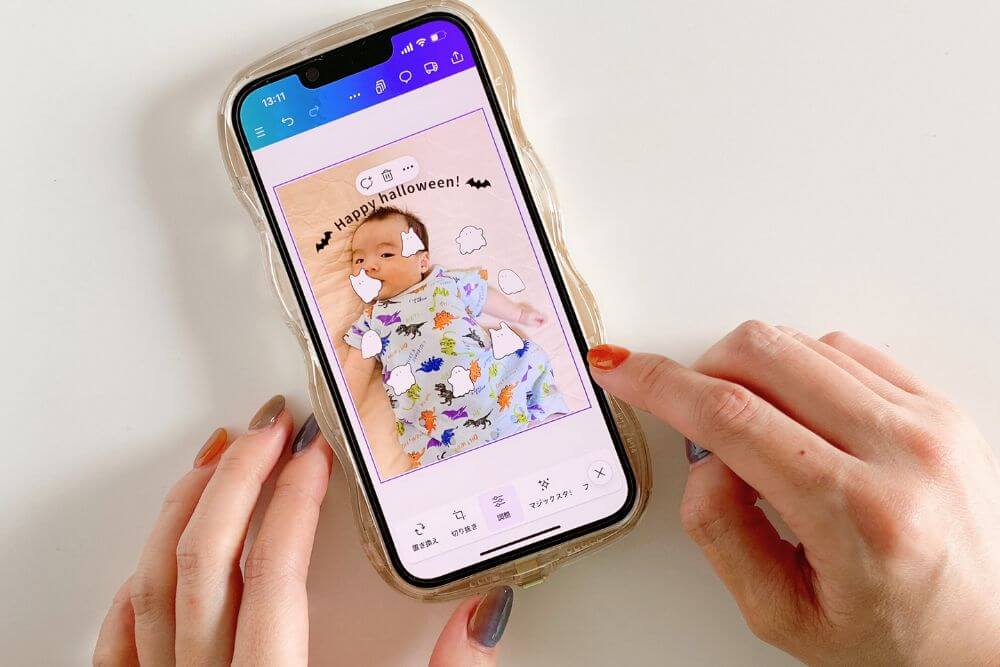
顔に素材(イラスト)がかかっている場合は、素材(イラスト)を動かしてください。
また、全体の雰囲気に合わせて素材を拡大・縮小したり、移動したりしてみてくださいね。




おばけのイラストやHAPPY HALLOWEENの文字を移動したよ。



素材を追加したい場合は、「素材まとめ」のページに移動し、素材をコピーして使用します。



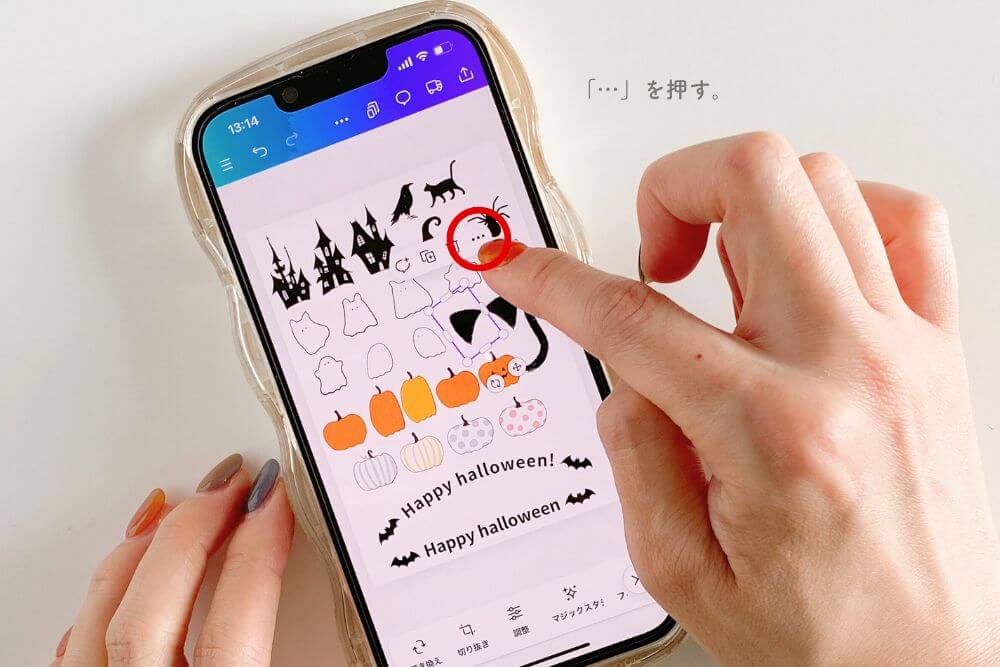
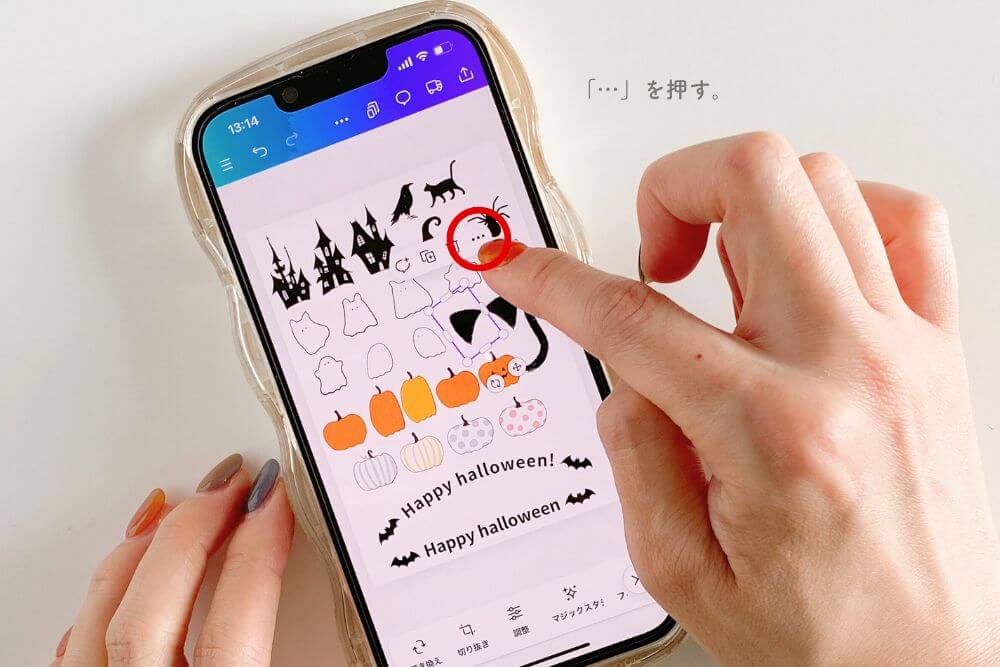
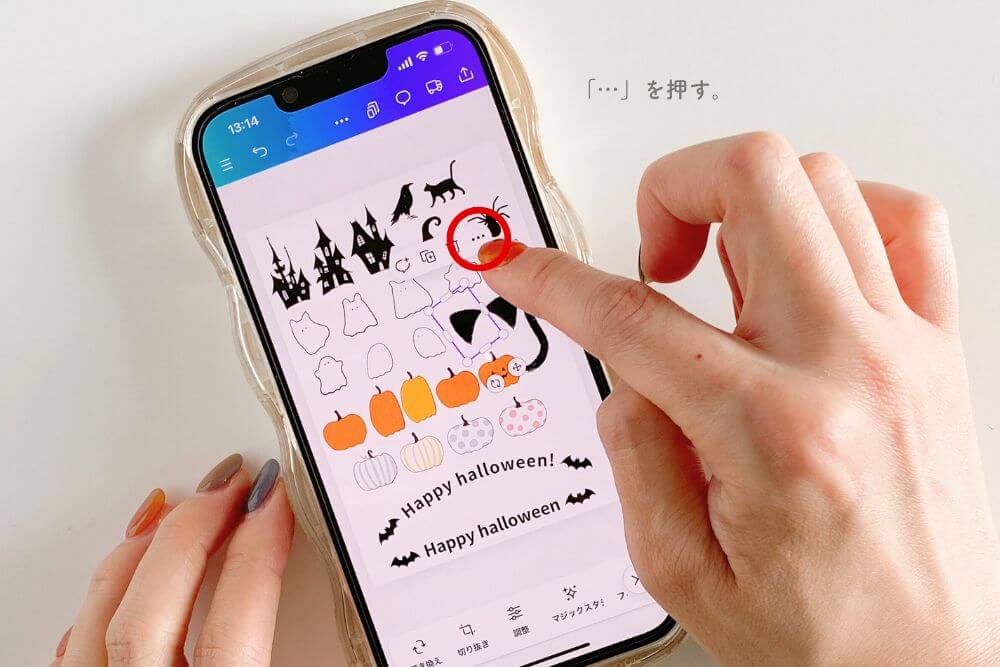
使いたい素材を選択し、イラスト上部の「…」を押します。



コピーを押します。
その後2本指でピンチイン(もしくは上部の「…」を押して「すべてのページを表示」を押す)して全画面表示に戻り、編集中のテンプレートのページに戻ります。



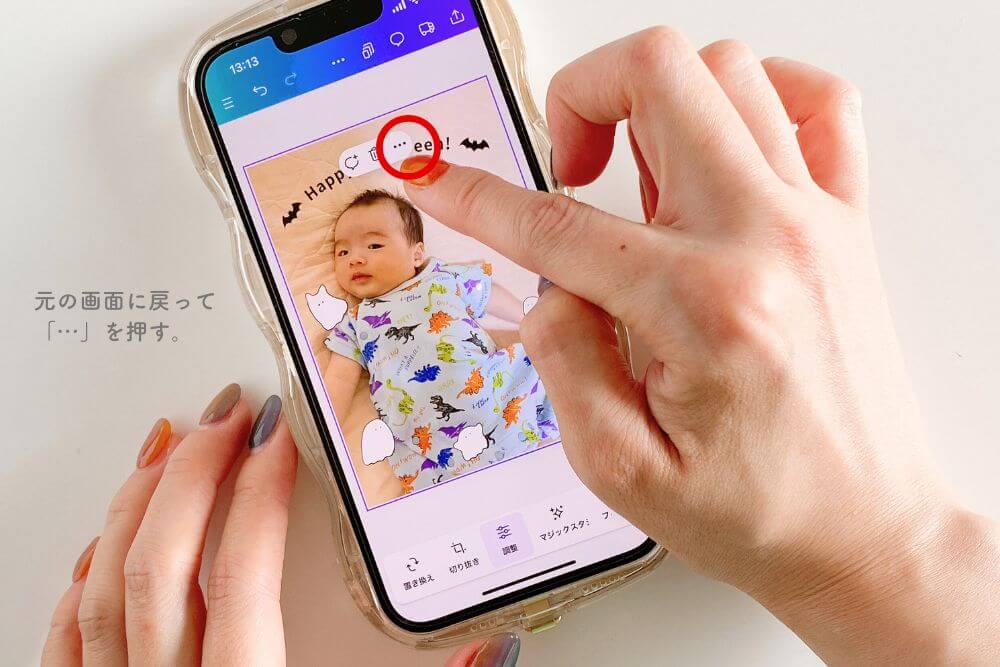
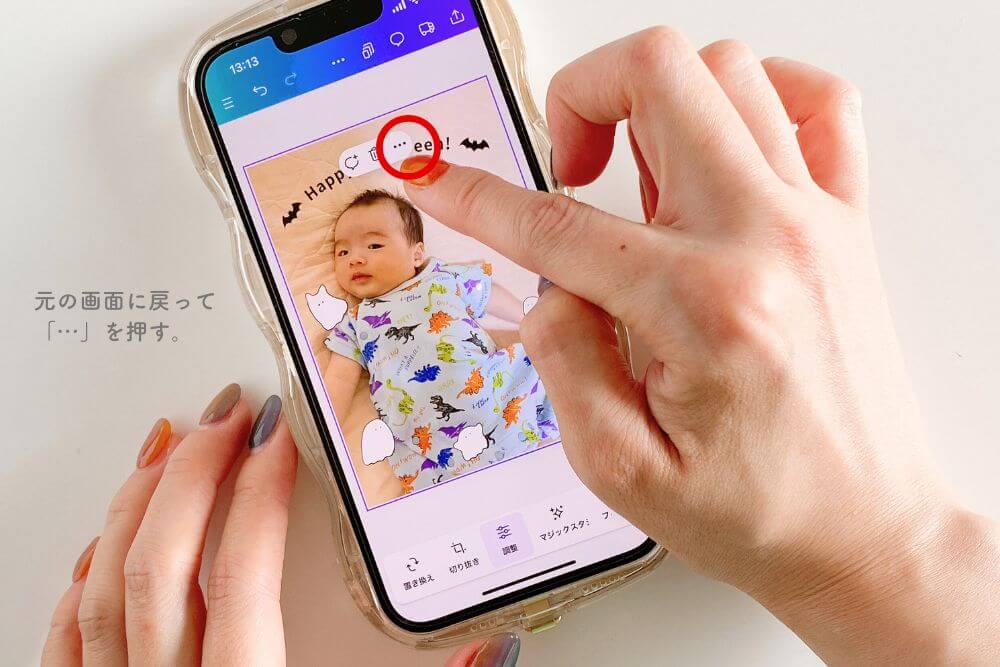
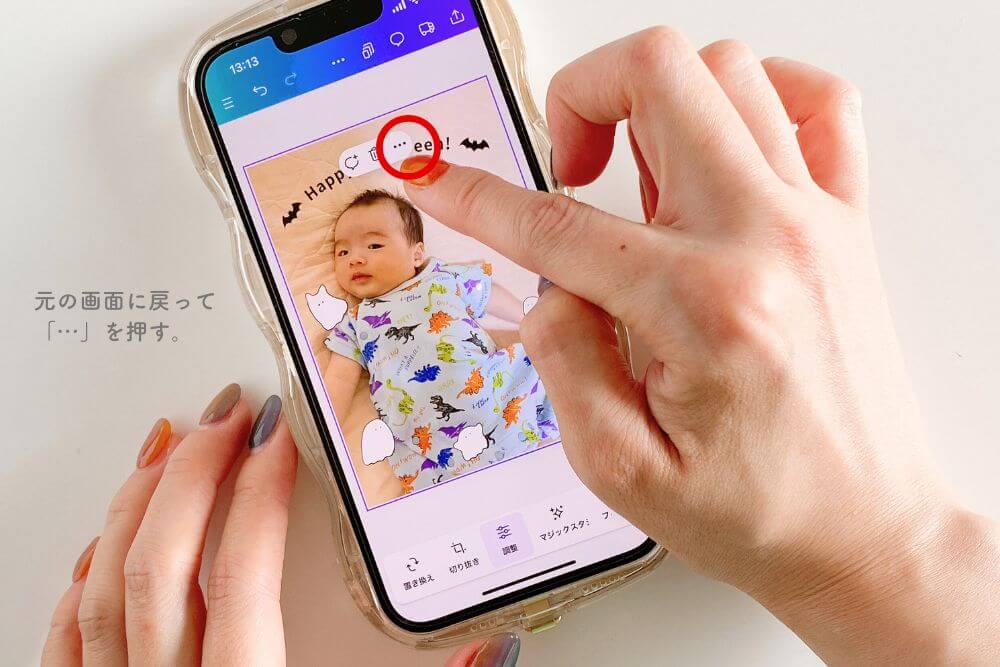
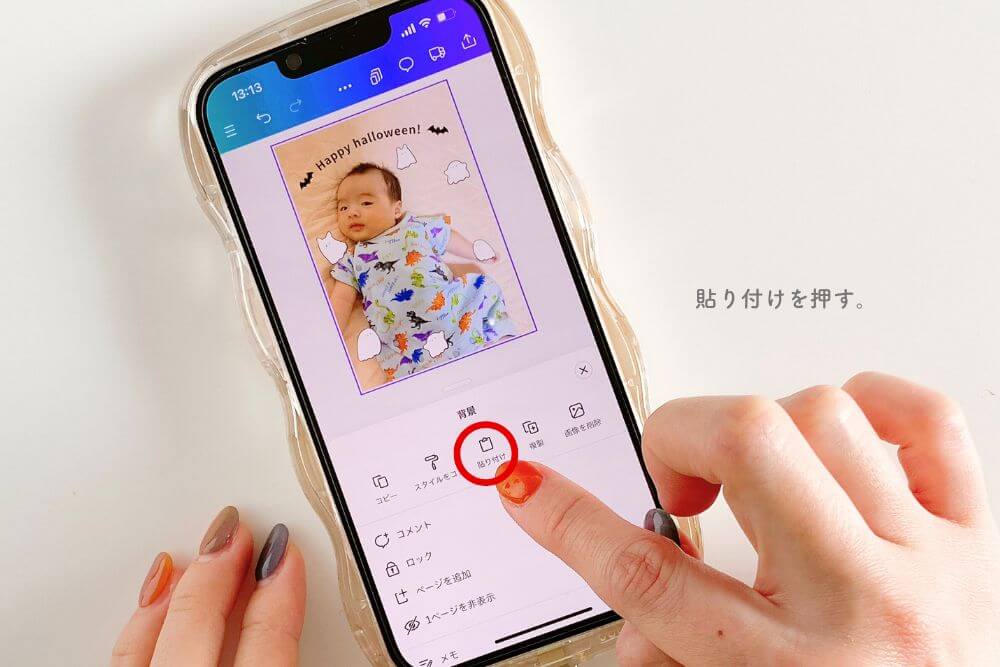
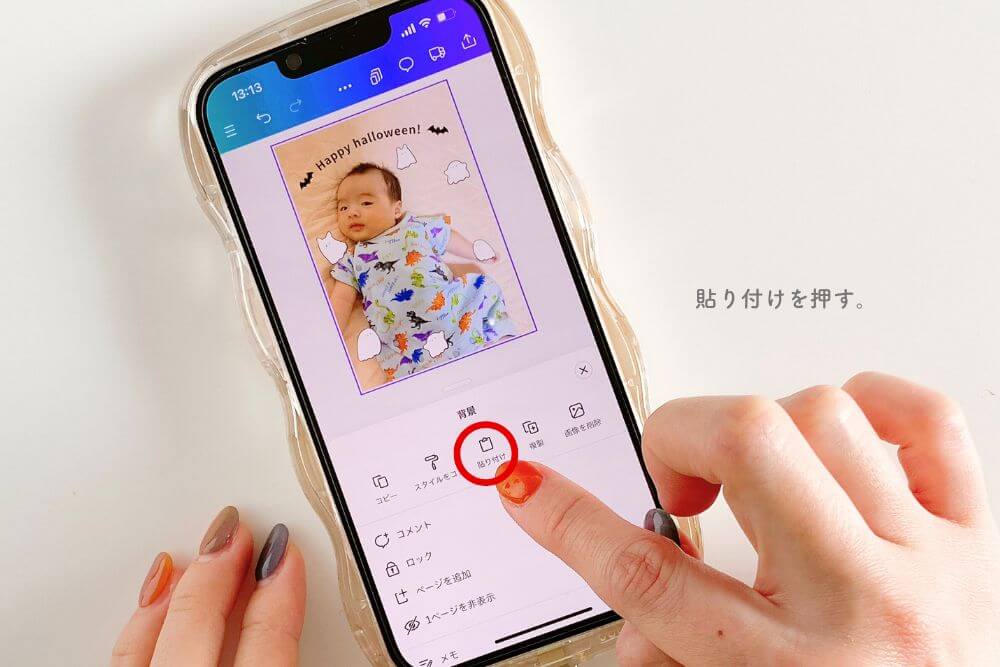
元の画面に戻ったら、画面全体をタップして「…」を押します。



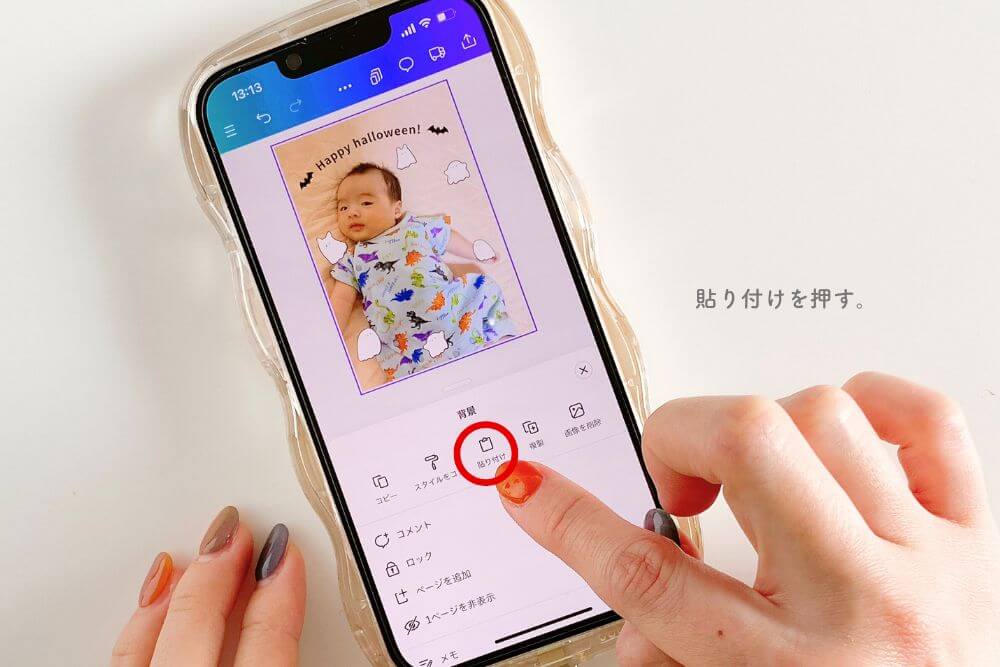
「貼り付け」を押すと、素材の追加ができます。
素材をコピーする際、複数選択して同時にコピーすることも可能です。



1つ素材を選択し「…」を押したら、



「複数選択」を押して、コピーしたい残りの素材もタップして選択します。
その後「コピー」して、元の画面で「貼り付け」をすれば、複数の素材を1度でコピペすることができます。



猫耳は、頭に合わせて大きさや角度を変えてくださいね。




画像の「回転マーク」で角度を変えることが可能です!



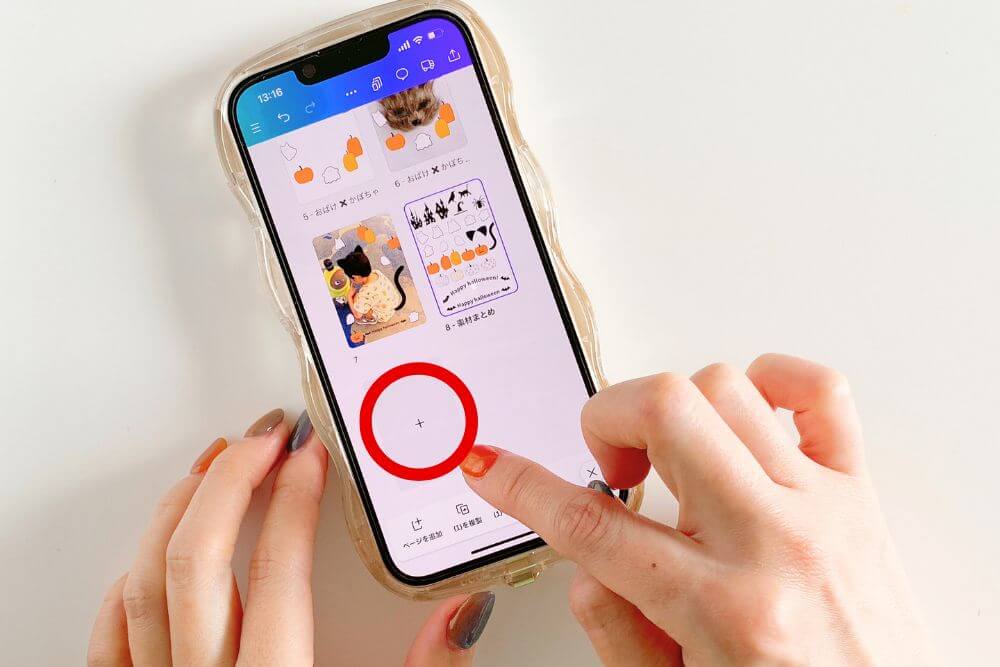
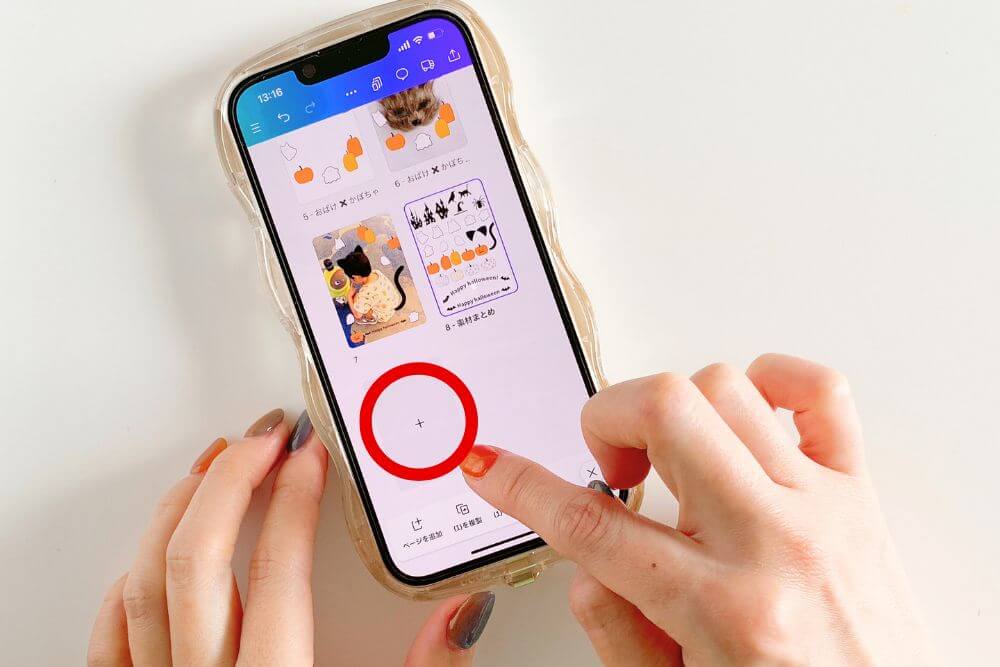
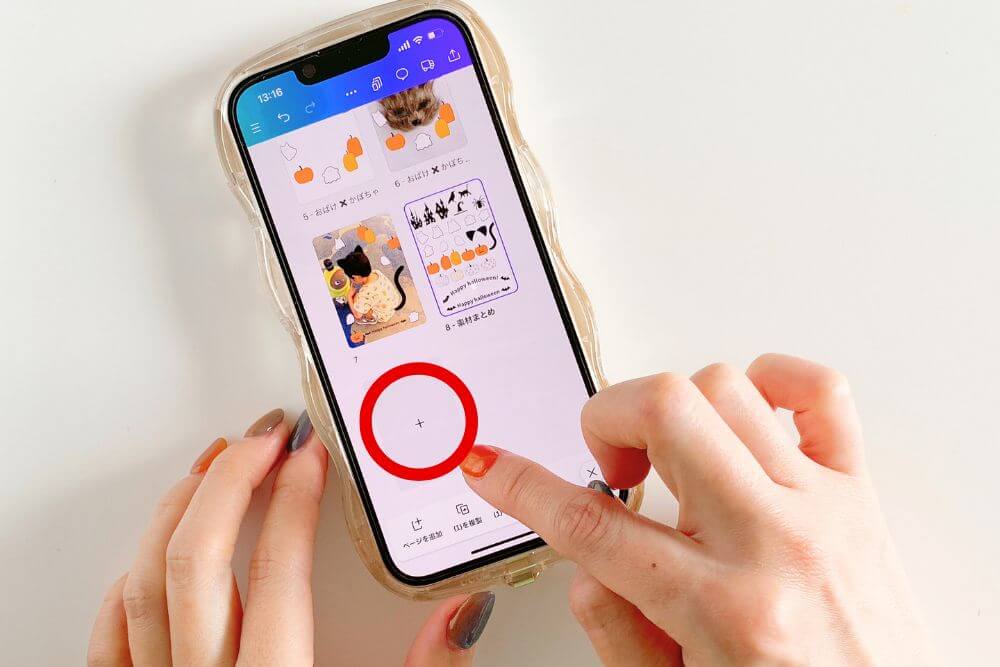
テンプレートを使用せずに、1から新規作成することも可能です。
その場合は上画像の「プラス」を押してくださいね。
「素材まとめ」ページから素材をコピペして使ったり、Canvaの素材を使うのもいいですね!



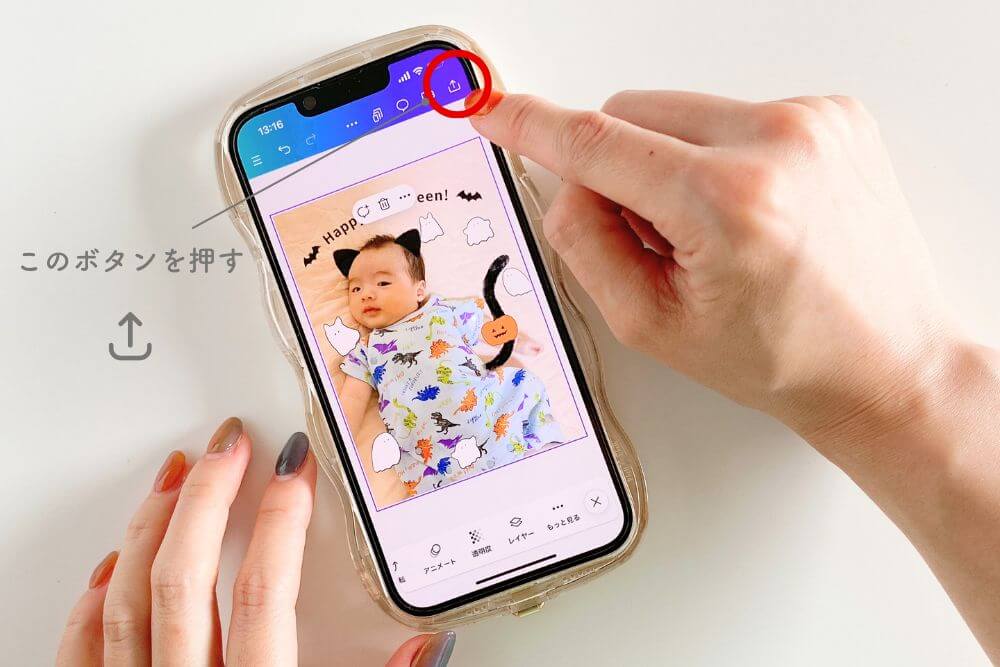
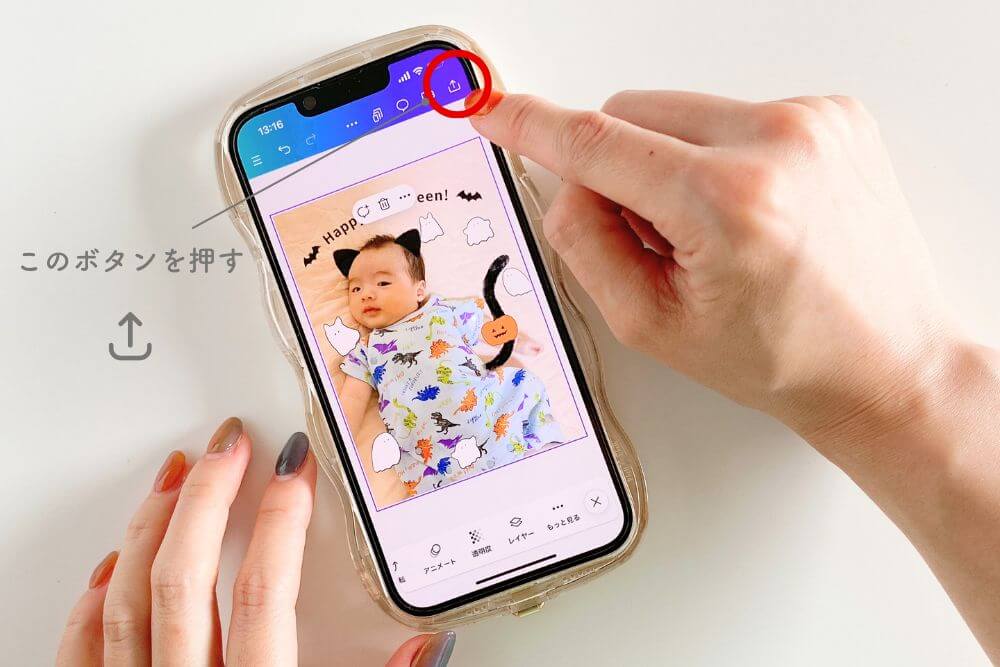
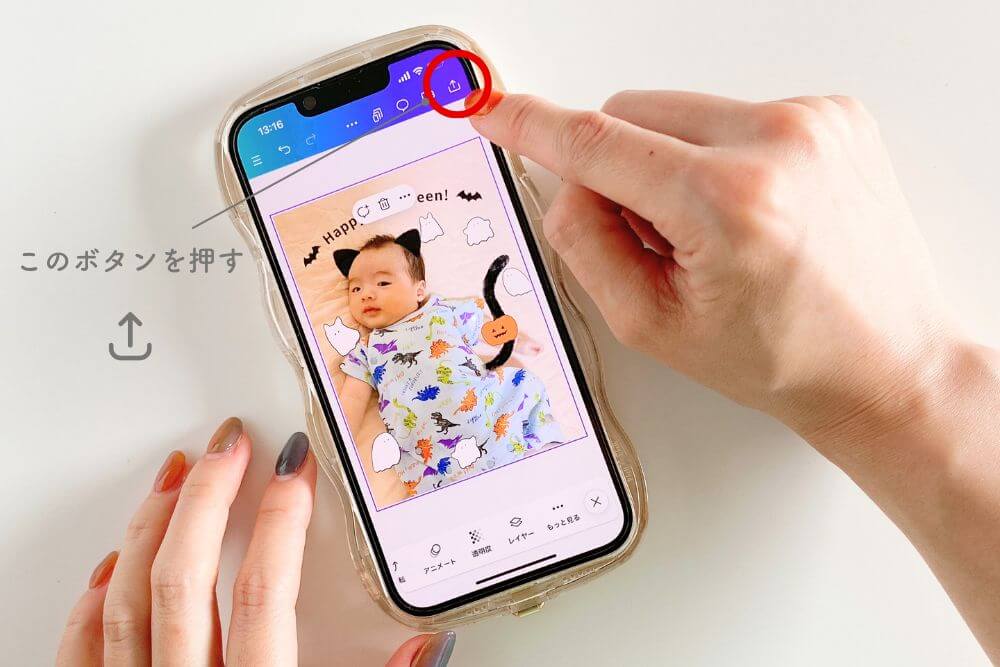
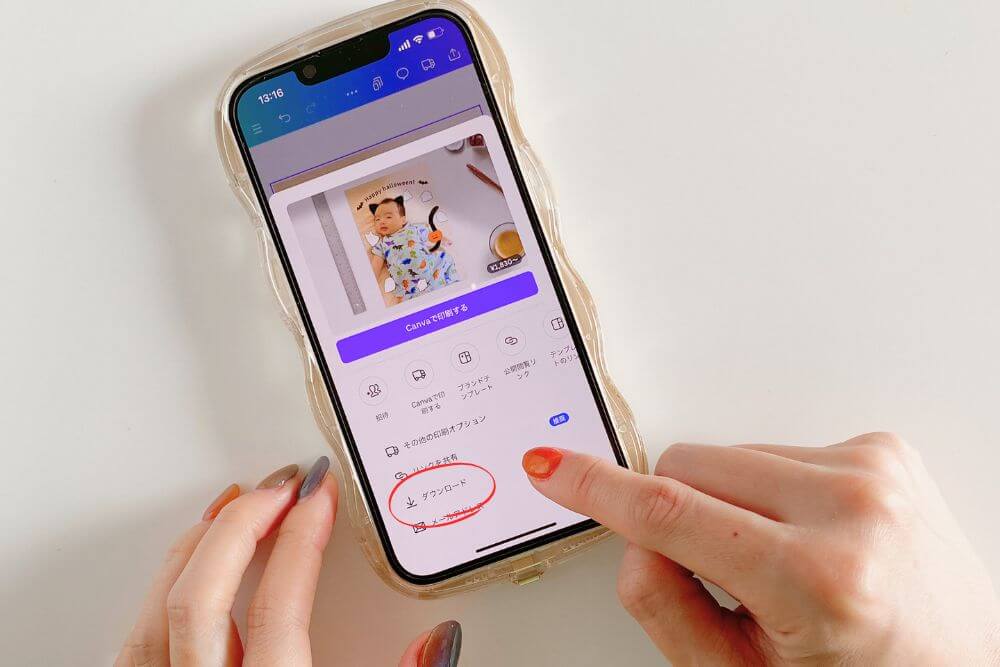
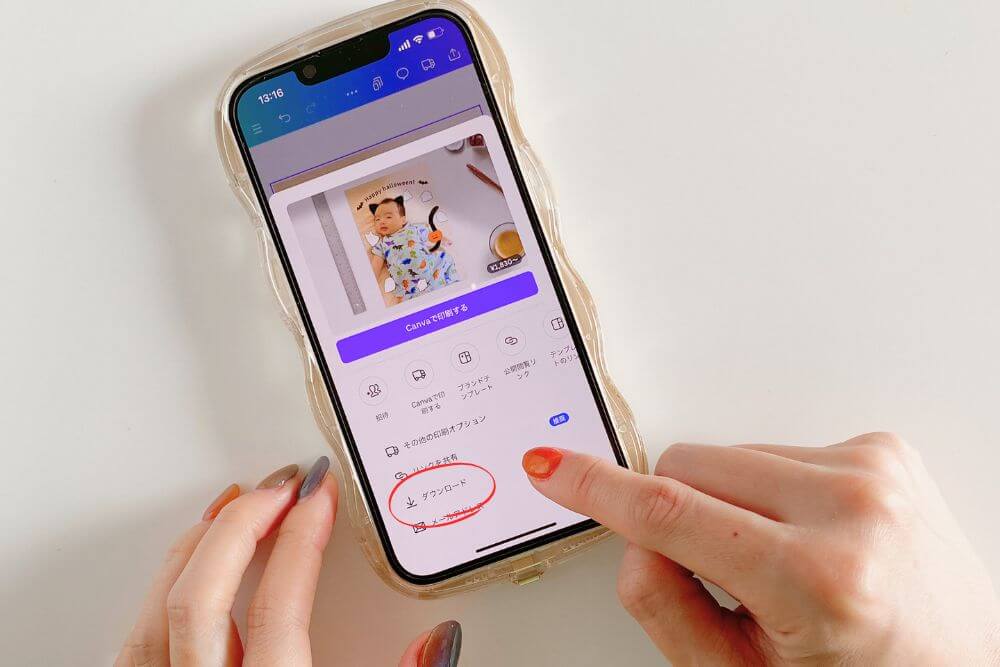
編集が終わったら、右上のボタンから保存することができます。



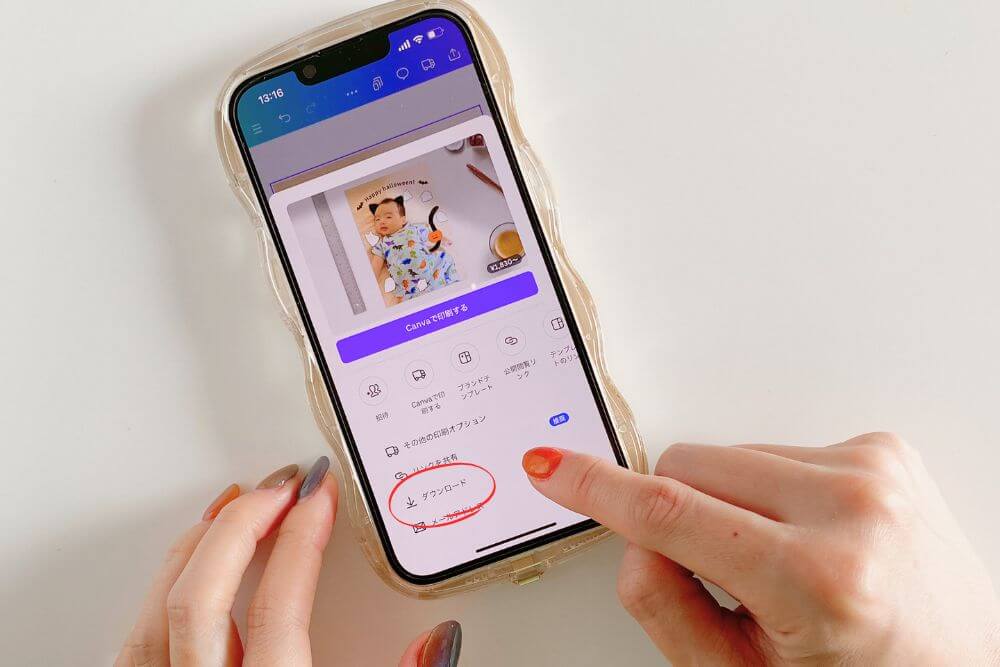
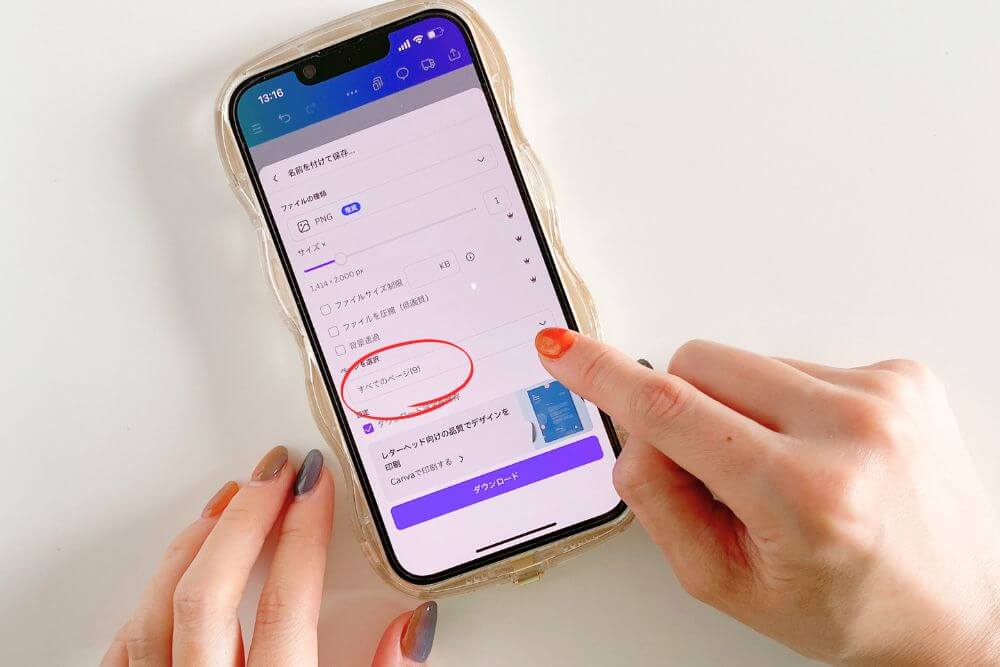
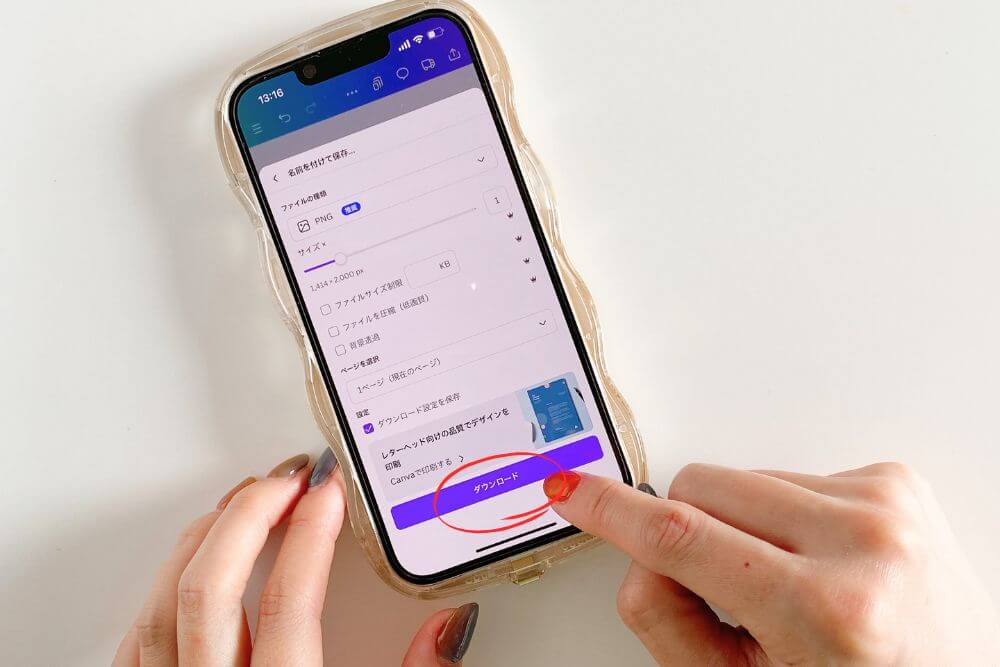
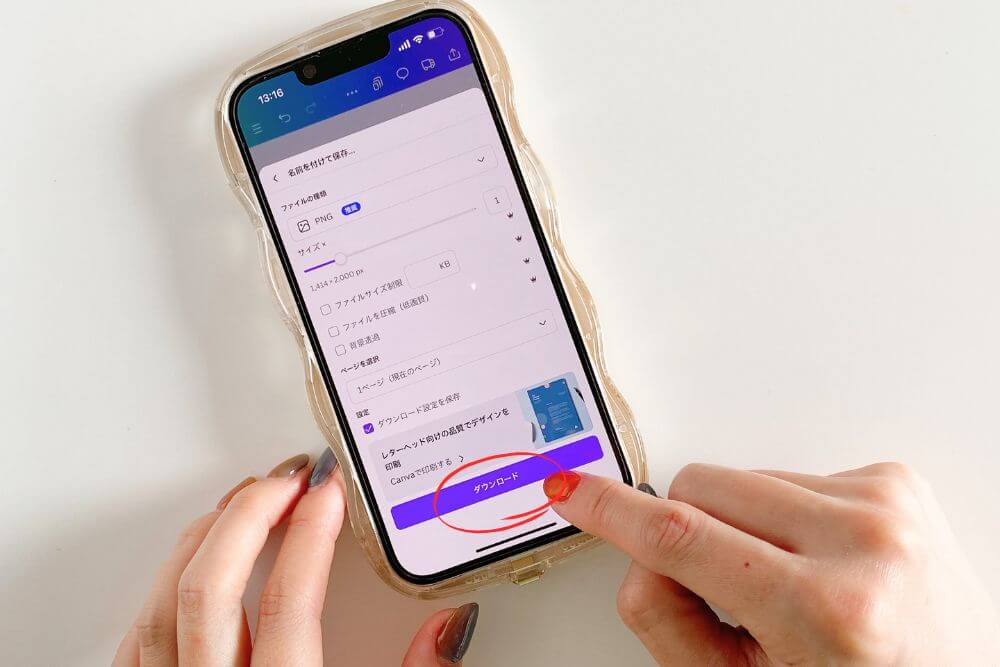
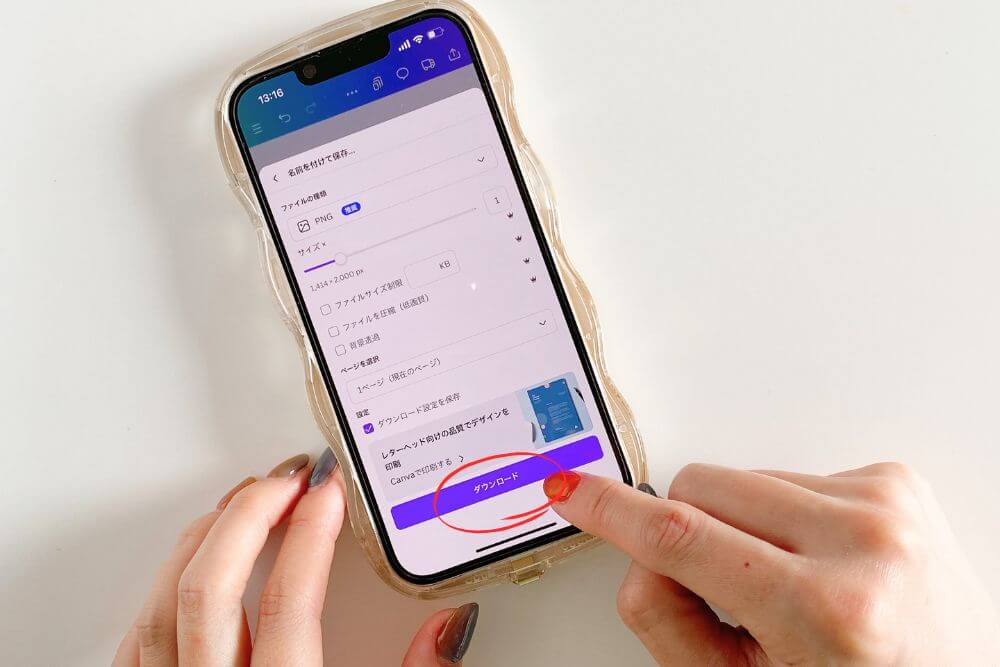
「ダウンロード」をタップしてください。



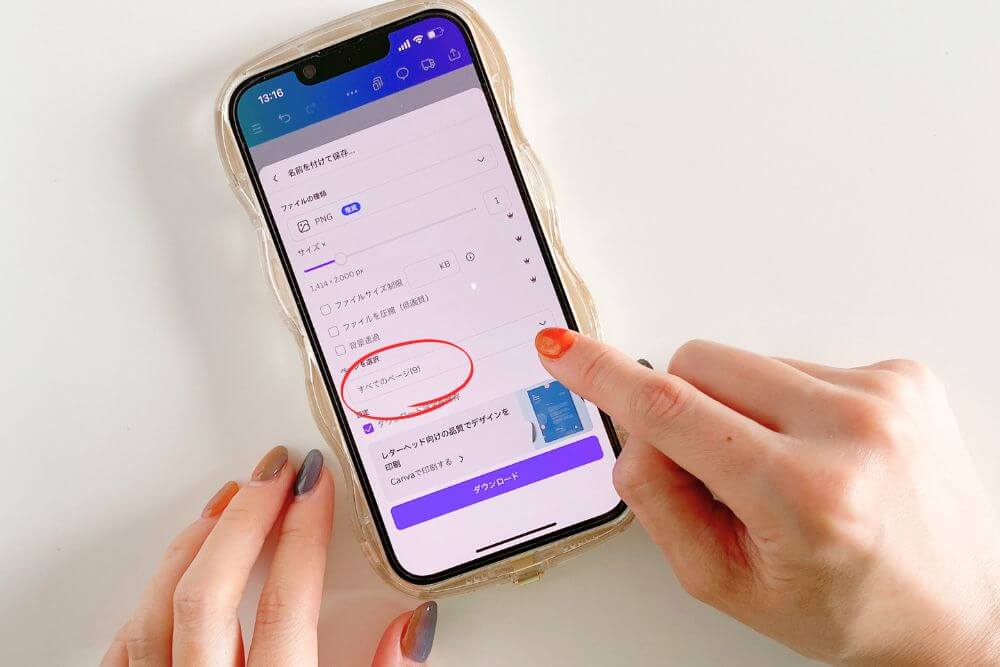
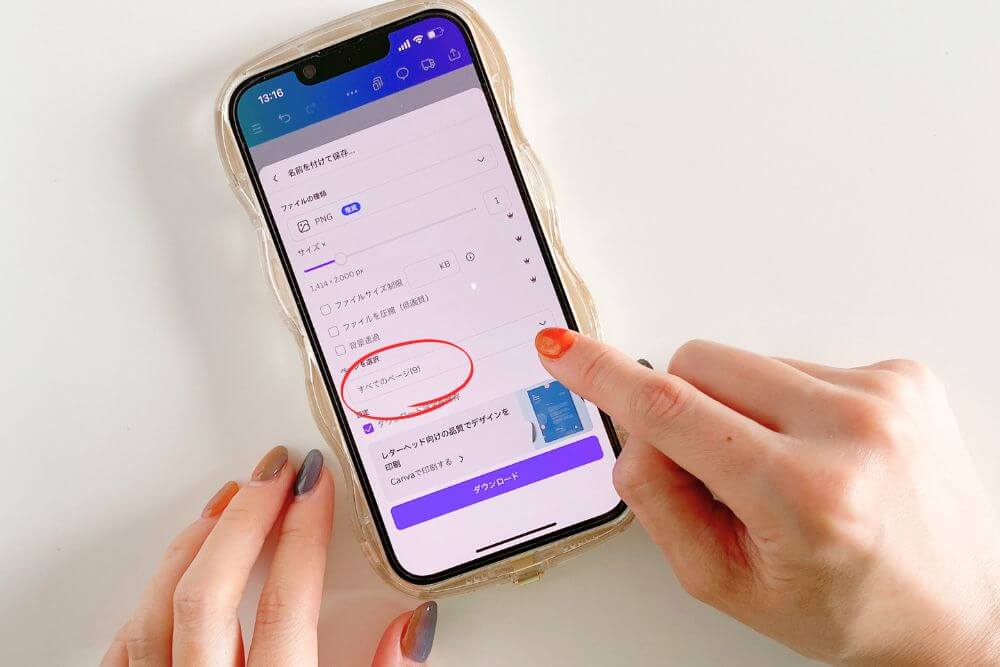
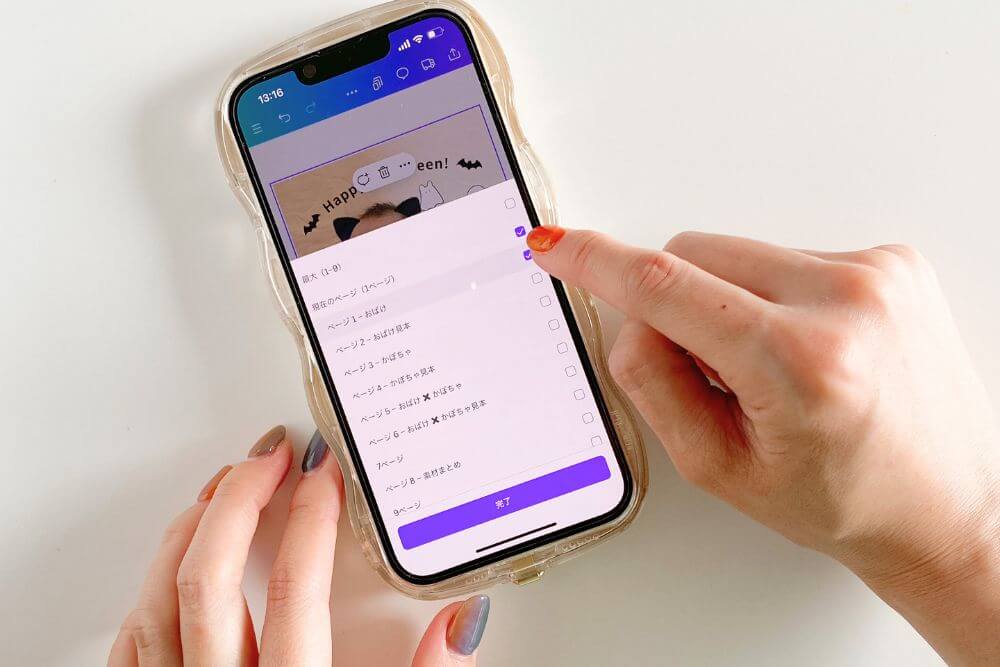
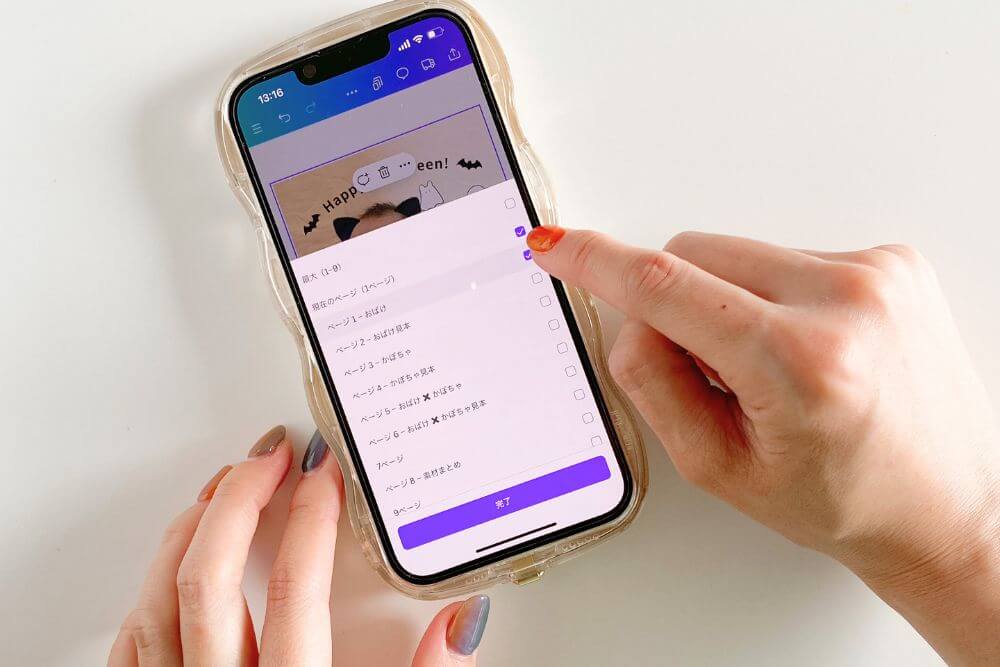
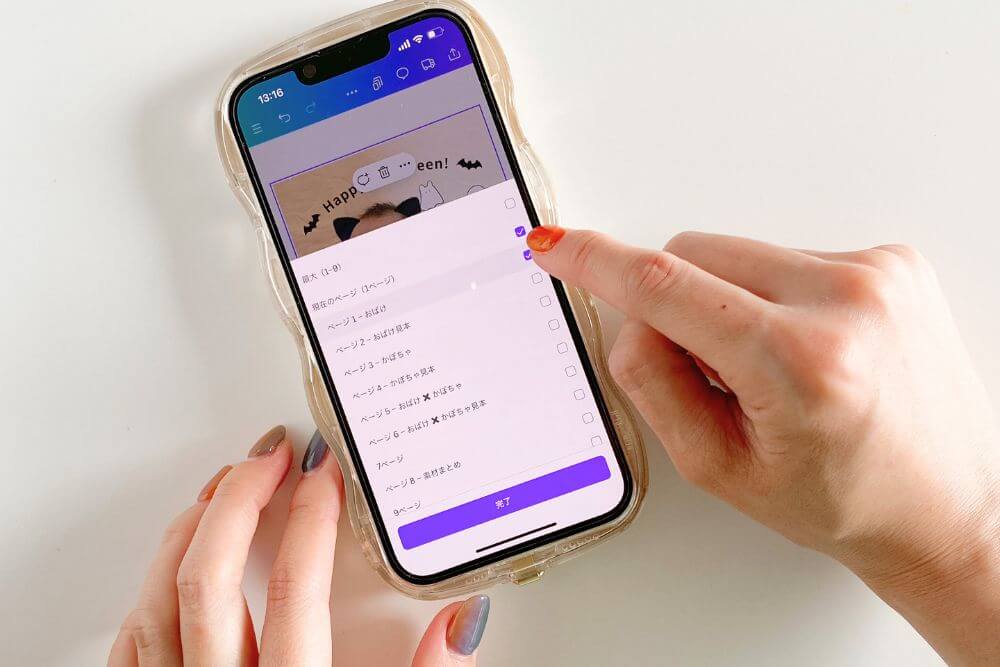
「ページを選択」から、保存したいページを選びます。



選んだら「完了」を押します。



紫色のダウンロードボタンを押します。
ダウンロードには少し時間がかかるので、そのまま待っていてください。



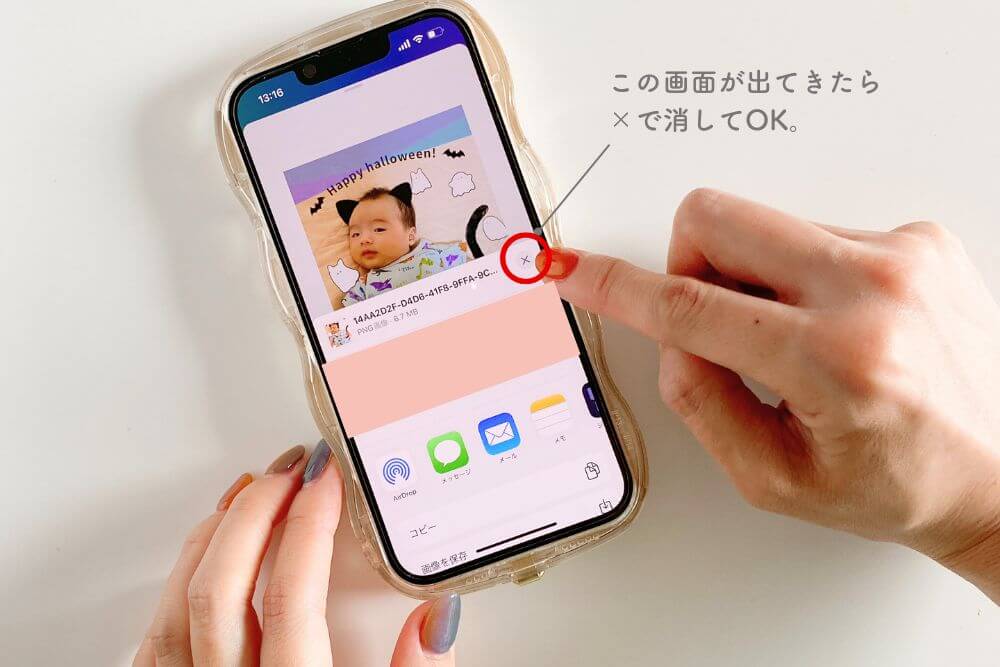
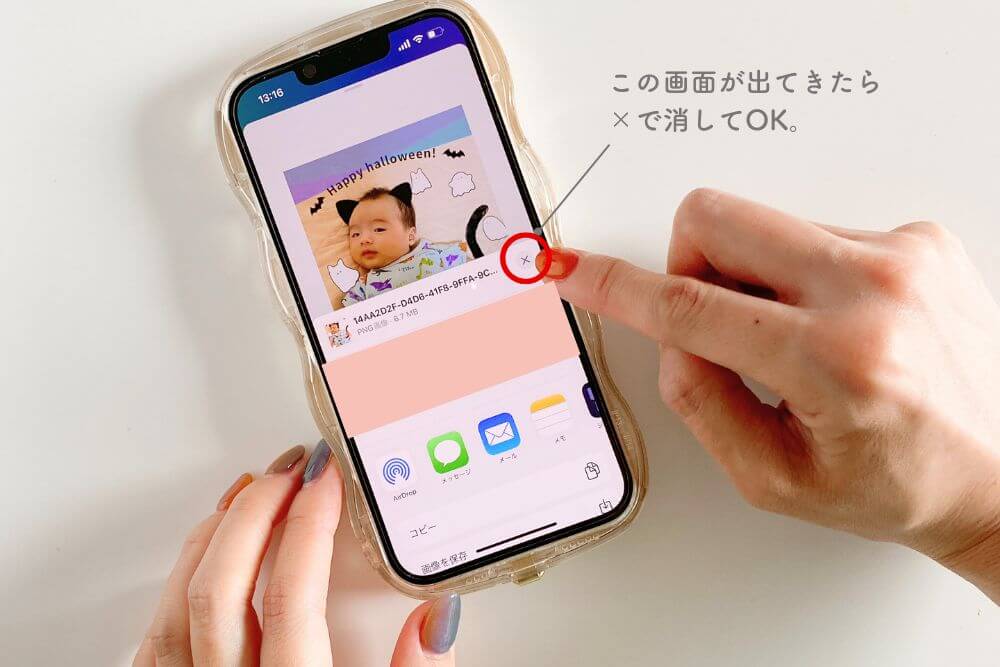
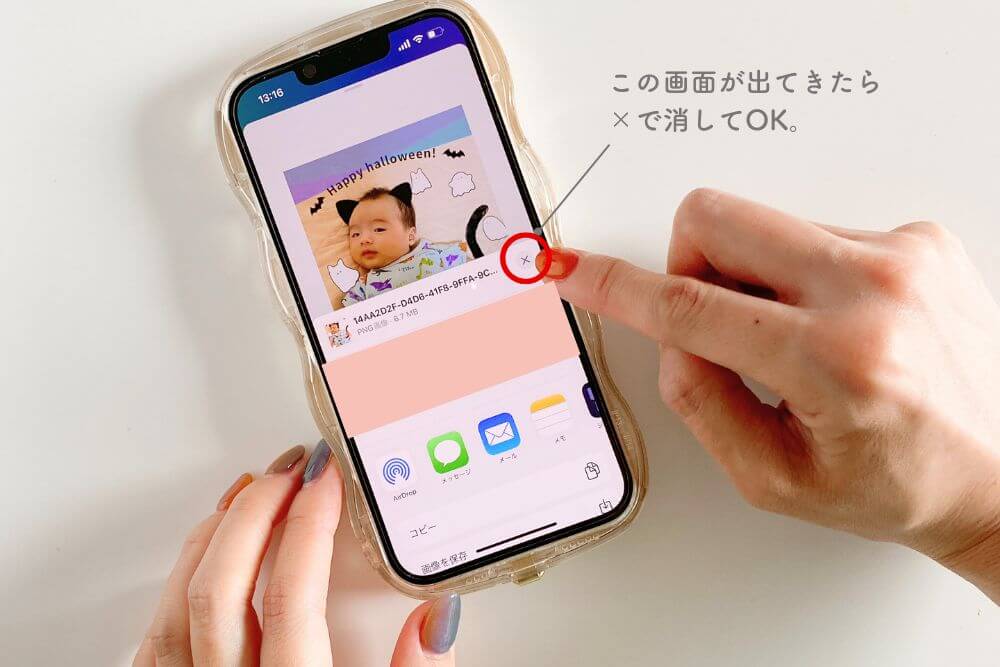
下から↑このような画面が出てきた場合は、×で消してOKです。
ダウンロードした画像は、カメラロールに保存されます。
まとめ



イベントフォトを撮りたくても、忙しい毎日でなかなか撮れない時もありますよね。
本記事では、普通の写真をハロウィンイラストで飾る方法について解説しました。




配布しているイラストで、なんちゃってハロウィンフォトを楽しんでもらえたらうれしいです!










コメント